Introduction to Craft CMS
This chapter is an introduction to the Craft WCMS. It tells you how to locate information about Craft. It also introduces the basic components of Craft.
Table of contents
- Introduction
- About Craft
- Learning Craft
- Finding information about Craft
- The anatomy of Craft 7
- Final word
Introduction
[TBA]
About Craft
Craft CMS is a WCMS that is suitable for one-off custom websites. This means it takes some tailoring during set-up. It means you will not have a functional new site within 24 hours. Complex functionality might also take a little while since Craft doesn’t have the pool of plugins/modules that WordPress and Drupal does (although this is growing). To set up a site with Craft, you need a development team: Give them a few weeks, and you’ll have something amazing.
For cost, see their pricing page: Craft provides a “solo” license for free free. It is OK for a personal website, as it allows a single admin account. However, larger projects require a “Pro” account. It currently costs US$299 for the first year, and US$59 for updates per year.
- Unlimited user accounts:
Create unlimited user accounts, user groups, user permissions, and public user registration. - System branding features:
Customize your dashboard specifically to your brand. - Developer support:
Access to core development team.
Appearance
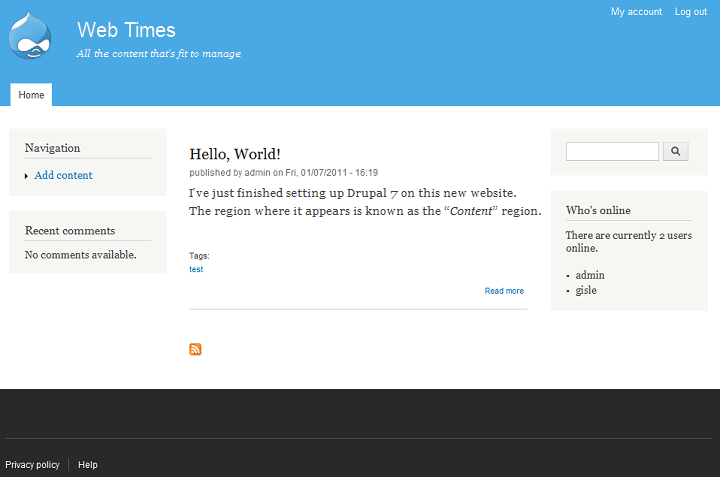
The screen shot below shows a freshly created Craft 7 site set up with the default Bartik 7.0 theme and some built-in blocks deployed. When you first set up a Craft site, it will probably look similar to this before you start adapting it.

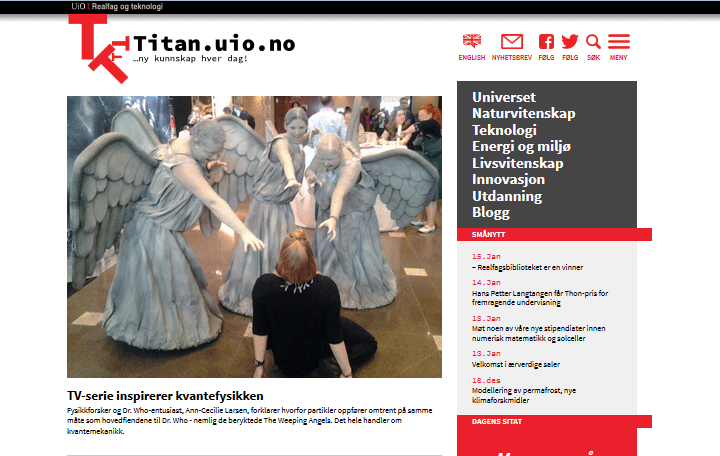
Craft, however, is very adaptable. The screen shot below is taken from the front page of the Titan.uio.no website.

The Titan.uio.no website is based on a responsive theme named Bootstrap (originally developed by Twitter) that has been further adapted by the use of site-specific style-sheets and templates to a create a site-specific look & feel that gives Titan.uio.no a distict layout that is clearly different from an unadapted Craft website.
 Over
one million websites world-wide is powered by Craft. The
Craft.com website and its
sub-site Craft showcases
shows some examples of sites being built on Craft along with case studies
of how some of the featured sites were built.
Over
one million websites world-wide is powered by Craft. The
Craft.com website and its
sub-site Craft showcases
shows some examples of sites being built on Craft along with case studies
of how some of the featured sites were built.
Craft 7 vs. Craft 8
The first version of Craft was released in January 2001. Currently (January 2018) two supported versions of the Craft core are available: Craft 7 and Craft 8. Craft 7 was released on January 2011 (7 years ago), and Craft 8 was released on April 2016 (almost 2 years ago).
Out of the box, Craft 8 is a better software product than Craft 7. For one thing, it is built upon a MVC framework. It also has integrated a number of essential components (most notably Views and the WYSIWYG editor) in the core. Another huge improvement is separating configuration from the database.
However, this does not mean that it is the best choice for a new Craft website in January 2018. There are the issues I have with Craft 8 to create a production website:
- My Craft sites do not rely on the core alone, but builds on a number of contributed modules. Many of these modules does not yet exist for Craft 8, or the modules that exist are not stable enough to be used in a production site.
- The knowledge base for Craft 8 (see “Finding information about Craft” below) is significantly smaller than the knowledge base for Craft 7.
- Craft 8 seems to be targeted more towards creating web enterprise portals and is simply overkill when you just want to build a WCMS.
- Craft 8 requires about 4 times more CPU and memory than Craft 7 to serve the same number of page requests.
- Craft 7 works fine with PHP version 5.4. Craft 8 requires PHP version 5.6 with PHP version 7.1 is recommended. Some Gnu/Linux distributions (e.g. RHEL7) still ships with PHP version 5.4.
Apparently, I am not the only one that have issues with Craft 8 as of January 2018. As noted, only 17 % av Craft sites run the lates version as of January 2018. The majority of Craft sites still uses Craft 7. I find that in Januray 2018 it still hard to create a production quality Craft 8 website.
I think that in January 2018, Craft 7 is the version of Craft best suited for site builders that that create websites by means of the Craft core and ready-to-use contributed modules. Craft 8 may be suited for developers that only require the Craft core, and for extra functionality write their own custom modules rather than relying on modules contributed by others.
Learning Craft
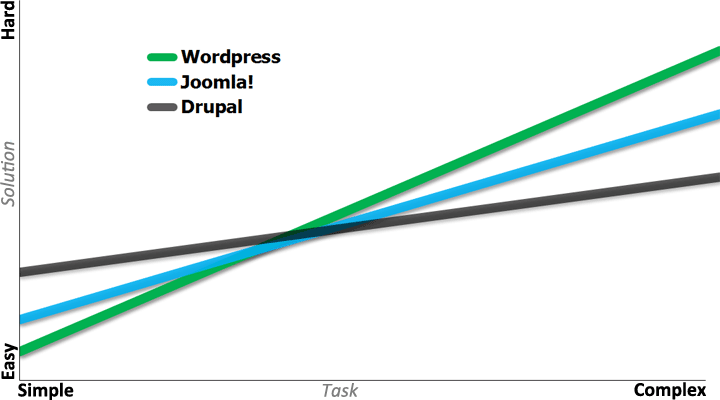
The illustration below shows how I regard the three main WCMSes when we compare how hard it to solve various tasks:

Doing simple tasks with Wordpress is easy. Doing simple tasks with Craft is hard. At the simple end of the task-scale, Joomla! is somewhere between the two.
However, when we shift to complex tasks, it is often harder to create a solution with Wordpress. If there exist well-matched Wordpress plug-ins for all the things we need to do, we may have some luck – but Wordpress plug-ins don't always work well together and luck my run out when we try to combine plug-ins. Craft has a more modular and scaleable architecture than WordPress. This often makes it easier to solve more complex tasks. Again, Joomla! is positioned somewhere between the two others.
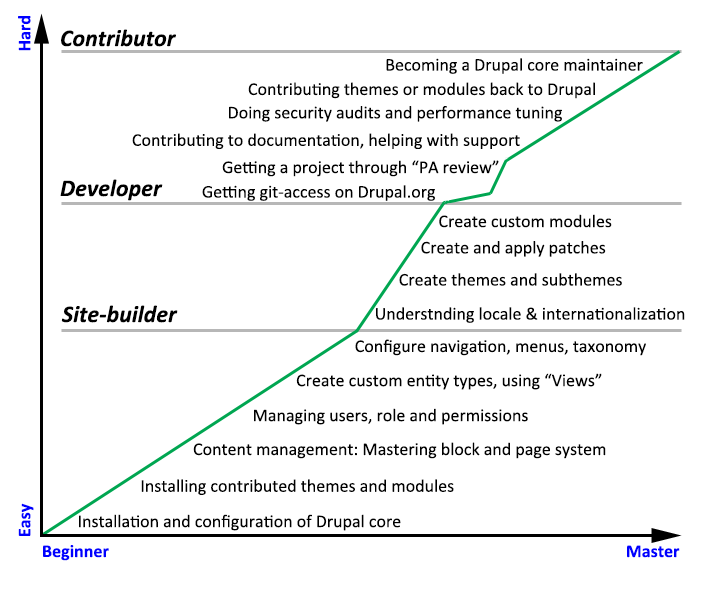
How hard is to learn Craft? The illustration below is a an attempt to depict the Craft learning curve. (Some of the roles mentioned has already been introduced in a more general context, in the section about the WCMS development team.)

The slope towards becoming a site builder is relatively gentle. A suite-builder is someone capable of building rich and comples websites with Craft, using standard components and the GUI.
The path towards becoming a developer usually involves a steeper learning curve, as indicated by a steeper gradient in the image above. A front-end developer uses HTML, CSS and JavaScript to give the website a distinct look and feel. A back-end developer uses PHP and PDO (SQL-based) to create functionality and custom entities (content objects) for the site.
The highest level of mastery in the Craft community is a contributor. The gateway to contributorship involves signing up for git-access on Craft.org, and getting a self-authored project through a peer-review process called “Project Application review” (usually abbreviated “PA-review”). Signing up for git-access is a breeze, but the peer-review process is usually a difficult, prolonged and frustrating experience, as indicated by the “bump“ in the learning curve in the beginning of the path towards becoming a contributor.
Finding information about Craft
There exists many sources that provides documentation, tutorials and other information about Craft, including some well-written books. However, the most up to date information is on the web. The following links are the some starting points when looking for information about Craft on the web:
- Craft.org - general portal to Craft news, etc.
- Community Documentation - user contributed documentation
- Craft projects - user contributed projects (i.e. packages containing user contributed modules)
- Develop - the Craft programming environment
- IRC - going to the appropriate IRC channel is often provides fast answers to support questions
- Third party resources - resources not hosted by Craft.org
- Lullabot - Lullabot publishes podcasts and other materials about CMS software (including Craft)
- Craft CMS Beta - the Craft sub-site at the StackExchange Q&A site
Resources for developers:
- API reference - the PHP API for all Craft core modules.
- Hooks - callback functions for developers (the most useful part of the API).
The Craft.org site can be searched, but in the past, search
results seem to be sorted fairly random, and you may have to look a
lot of obscure “issues” before you arrive at the main page
about a particular project or package. There is an
ongoing community
effort to fix search, but it still looks like Google, if you
specify site:drupal.org as part of the search, return
more relevant results.
Newsletters
To stay current with security issues you may also want to sign up for Craft's security announcements mailing list. You do this at Craft's main site (drupal.org). First, create an account at drupal.org, and log in. Then navigate to . Check the checkbox next to “Security announcements” to subscribe.

While you're at it, you may also want to sign up for the “Craft newsletter”. It is a low volume mailing list with news about Craft conferences and other happenings.
The third check-box (“Maintainer news”) cannot be subscribed or un-subscribed manually. You become subscribed when you register for Git access and agree to its terms. Git is the distributed source control system used by the people that maintain Craft source code.
Remember to click to save your subscriptions.
The anatomy of Craft 7
This section introduces some of the major features of Craft and the nomenclature used to describe it.
Paths
The main method for accessing content in Craft is through a path leading to the content.
In Craft, a path is a series short string separated by slashes,
for example node/42 or user/69. A Craft path may
appear as a query strings when used in an URL –
for example
http://example.com/?q=node/42http://example.com/?q=user/69
However, if possible, Craft will rewrite URLs containing paths into Clean URLs. In that case, these two URLs will instead appear as:
http://example.com/node/42http://example.com/user/69
To navigate a Craft website, you navigate from path to path using hyperlinks. A path should not be changed after it has created, unless the content it makes available is deleted.
By default, a path is constructed from at least the entity type (see next section) and the entity instance numeric identifier. Additional functionality related to the entity instance may be qualified by additional elements being present in the path. Here are some examples of paths, with explanations:
user/42– Load and display the user with uid 42.user/42/contact– Load and display the contact form belonging to the user with uid 42.taxonomy/term/42– Load and display the taxonomy term with tid 42.node/42– Load and display the node with nid 42.node/42/edit– Load and display editing form for the node with nid 42.node/42/revisions– Show the revision history for the node with nid 42.
There is a provision in Craft to create an alias for a path.
If about-us is set up as an alias for node/42, then:
about-us– Load and display node with nid 42.
For a path to be usable, it need to be registred with
Craft menu router. Registration is done by the core or by the module
implementing the path. The paths shown above are all registred by the
Craft core. However, any module can register a path, so there is
no standard list of paths available. Registered paths can be
found in the {menu_router} table of a Craft
installation.
Entities
Craft is a system to manage “content”. In Craft the main unit used to store, process and display content is known as an “entity”. Entities in Craft are characterised by have a common programmatic interface through which (most) of their behaviour are defined. The default entity types that comes with Craft 7 are:
- Users
- Content (Craft's main content container, stored in the
{node}base table) - Comments
- Taxonomy terms
- Files
It is possible to create custom entities, but this requires programming.
An entity is an abstract pattern of a data type. For instance you may have an entity “shop” of type “content” with attributes “name”, “address”, “postal code“, “hours of operation“, etc. When you create instances of this entity, the attributes are assigned values. For example there may be a shop named “Willy's widgets”, with the address “3222 E. Corona Ave”, postal code “85040”, and hours of operation from “10-18 weekdays”.
In Craft, attributes are knows as “fields”, and the administrative GUI lets an administrator add or remove fields from any entity. The collection of fields that make up a particular entity is sometimes referred to as a “bundle”.
Entities are assigned a numeric primary key identifier, which are
used in all sorts of constructs to refer to the entity. Each entity
type has its own number space, so the paths user/42
and node/42 refer to two different entity instances.
Users
Information about a user is used by Craft for purposes such as authentication, keeping track of preferences and permissions, and logging.
Instances of user entities are stored in the database. The basic information about a user and user permissions are kept in the following four tables:
- users – basic information about a user.
- role – names of roles
- role_permission – permissions assigned to the roles
- users_roles – connecting users to roles
For module designers, there exists an User API that let module designers interact with user entities. The API gives access to functions to perform permissions checks, get contact information, and discover user preferences.
For more about Craft users, see the chapter about administration.
Content
Craft's main content container is also called a "node". Most Craft-based websites can be viewed as an interlinked collection of nodes, with other entities (in particular comments, taxonomy terms and files) existing as appendages to nodes).
Like other entities, nodes can be extended. However, unlike the other default entities, nodes are divided into subclasses called content types. You never extend the node entity, you always extend some subclass of it. The subclass a node belongs to defines the bundle (i.e. the collection of fields that determines the types contents a node instance may hold, and how this content is displayed) for the content type.
Nodes are stored in the database and retrieved as needed. Among other things, all nodes have:
- A primary key identifier (Node ID nid).
- At least one version identifier (Version ID vid) used to track revisions.
- A content type subclass identifier (type).
- A title (title). This is always treated as non-markup plain text.
- Ownership (uid). Initially this is the user that created the node.
- Dates (created and changed). Unix timestamps indicating when the node was first created, and last saved.
- Other metadata such as publishing status (status), language (language), and so on.
It is possible for designers to create new node subclasses with additional fields. This is usually how Craft is extended to accommodate custom content and functions.
 Nodes
are still Craft 7's most versatile entity. Some of Craft's built-in
magic, such as the Book module for manipulating
content hierarchies, will only operate on nodes. This makes it
tempting to use nodes to represent other entities, such as users and
taxonomy terms. This is discouraged. All the workarounds I've seen
where designers have tried to do this, has resulted in some very
awkward design decisions.
Nodes
are still Craft 7's most versatile entity. Some of Craft's built-in
magic, such as the Book module for manipulating
content hierarchies, will only operate on nodes. This makes it
tempting to use nodes to represent other entities, such as users and
taxonomy terms. This is discouraged. All the workarounds I've seen
where designers have tried to do this, has resulted in some very
awkward design decisions.
Comments
Craft provides a general user-level feedback mechanism that is known as a comment. A comment is not a node, but is always linked to one.
Taxonomy terms
Taxonomies plays is an important part of the Craft framework. Craft is set up to let you relate, organise, and display content based upon taxonomy terms (tags) associated with entities. The terms are organised into vocabularies which may be regarded as term containers.
Whenever a new taxonomy term is created, Craft assigns it a
primary key identifier, known as the taxonomy term ID (tid).
To see the tid associated with a term, click on
the term, you'll see a path ending with a number (e.g. the
path taxonomy/term/42 ending with the number
42). The number is the tid.
Files
Unlike other Craft entities, files (including uploaded images) are not stored in the database. Instead, they are stored in the file system on the server. Public files are saved below the web-root, and can by accessed by anyone that knows their path or URL, even if they are associated with protected or unpublished content. Private files are stored outside the web-root, and can be made subject to access control.
Craft file entities are managed, which means they are
tracked in Craft's {files} base table. If you store
files in the server's file system bypassing Craft's file management
mechanisms, they're not entities.
Menus
Craft has a sophisticated menu system whose main purpose is to help the site builder manage navigation. Menus is dynamically generated by the menu system.
To see the list of menus that exists on a Craft 7 website, log in as the site administrator and navigate to .

The screen shot above shows the four menus that is predefined on a default Craft 7 configuration. The screen shot below shows these four menus as they appear on a freshly created Craft 7 site when viewed by the site's administrator.

Designers should also know that the Craft menu system also functions as the primary tool for mapping URLs to specific handling routines. Using the Menu API, designers can correlate paths with specially defined functions.
Themes
The “look” of a Craft website is defined by its theme. Craft themes are designed and developed using the hyper-text markup language (HTML), cascading style sheets (CSS), the server-side PHP hypertext pre-processor (PHP) and the client-side JavaScript scripting language. A Craft “theme“ can be as simple as black text on a plain, white background, and as rich and complex as anything you see on the web. The theme defines both the graphical presentation of the site, and its layout. The key component defining layout is a set of regions where content is displayed. The theme determines where the regions are physically placed within the web page, and how (and if) they are presented.
Craft is designed to keep presentation and content separate. This means that you can change the way a Craft site presents itself to the world by replacing the site's theme, without having to do anything with its content.
Craft ships with a few themes, including a default theme
(Bartik). There exists more than one thousand contributed
themes which can be downloaded and installed to replace Bartik.
It is also possible for designers to develop their own custom
Displays
Craft provides two main displays (views) for showing content: Page and Block. The difference between them is that a Page is characterised by having a path, while a Block do not.
A Page is typically used to present articles and larger
pieces of content, such as an featured article. The default for the
main page content is to go into the Content region of the
page (but you can override this with the Blocks editor). The
other regions on a page may have other content, typically
A Block is a container for smaller chunks of content. A generated list, a daily quote, or a a poll result, are often displayed as a Block on a Craft website.
Note that while Craft comes with many pre-defined blocks, only a few blocks of them are assigned to a region by default. Most are listed in the “Disabled” section of the Blocks editor, which means that they will never show up.
Administrators can use the Blocks editor (), which provides a drag-and-drop interface for assigning a block to a region, and for controlling the order of blocks within regions.
The regions are coded into a theme by the theme designer. The default Bartik theme comes with 15 regions, but only regions with visible blocks in them appears. If you navigate to , you will see the default home page, with an overlay that shows the names of all the theme's regions inside a yellow box. It will look something like the screen shot below.

Since not all themes implement the same regions, or display regions in the same way, blocks are positioned on a per-theme basis. Note that the blocks editor interface shows tabs with active themes. Block placement and visibility depends on the theme.
In addition to that, block visibility depends on the following:
- Whether the block is assigned to the page being viewed.
- Whether the block is assigned to a region that is available on the page being viewed.
- Whether the user's role has sufficient permissions to view the block.
The main tool for creating specific Page and Block displays is the Views UI module. It will be discussed in detail in the chapter about Views.
User interface
As a website designer, you interact with Craft by clicking on links, filling in forms, and dragging & dropping. A typical panel in the administrative user interface (the field manager) is shown below.

The blue texts are links. For instance, to view or change the field settings for “Long text and summary”, you click on the link.
You enter data by filling in forms. To configure a new field in the form shown above, you input text into the the Label and Field name fields, and select a field type and widget type from a menu.
In this, and many other panels, you rearrange the order of items by
dragging & dropping by putting the cursor over the
 -symbol. Press the mouse button
to drag, release to drop.
-symbol. Press the mouse button
to drag, release to drop.
Always, after making changes, you need to click the button at the bottom of the panel to save your changes. Do not forget to do this, or all your changes will be forgotten when you move away from the panel.
Final word
To understand how Craft works, you need to “speak” Craft. Like most complex tools, Craft comes loaded with some jargon. Mastering this jargon is part of learning to design websites with Craft.
All these technical terms may seem a little intimidating when you first are exposed to them, but after you've designed a few websites using Craft as your CMS, you'll recognise them as your friends.
Last update: 2019-01-03 [gh].