Introduction to themes
A Drupal “theme” is a collection of files that define a specific look and feel of a Drupal-based website. For the Drupal site builder, there exists a lot of themes that can be downloaded and customized through Drupal's administrative interface.
Table of contents
- Introduction
- Types of themes
- Finding and installing themes
- Basic customisations
- Working with regions
- Debugging themes
- Final word
Introduction
The visual presentation of a Drupal website is defined by something called a “theme”. Among other things, a theme defines:
- The overall layout of a web page (such as the placement of the logo, slogan, and regions for headers, footers, side bars and main content).
- The typography used for the text that appear on the site.
- The site's colour palette.
- The graphics used for the site's logo and favicon.
- JavaScript.
Drupal 7 themes are designed and developed using the HTML (hyper-text markup language), CSS (cascading style sheets), server-side PHP (PHP: Hypertext Preprocessor) and client-side JS (JavaScript). A Drupal “theme“ can be as simple as black text on a plain, white background, and as rich and complex as anything you see on the web.
If you are a site builder (and not a front-end designer), you'll never design a Drupal theme from scratch. And even if you are a front-end designer, in most cases you will not create a theme from scratch.
Types of themes
When building a website, the standard approch to creating a distinct visual look is to find a suitable theme among the many themes that can be downloaded from the projects repository on Drupal.org.
Some are “full” themes that are ready to be used “as is”, and some are designed to be extended by the site builder or front-end developer.
There are two types of themes that is designed to be extended: starter themes and base themes. Both usually come with very little css styling out of the box. They may, however, have scaffolding in place for responsive design and other advanced features. Their purpose is to enable you to create your own custom design with a minimum of effort.
A starter theme is a theme framework that you change directly. When you start working on a starter theme, it becomes your theme and it is no longer associated with the theme you started with. If a new version of a starter theme is released by the theme developer, you do not update it, since updating would overwrite the changes you've applied to the starter theme.
A base theme is a theme framework that you build upon by means a sub-theme. You never touch the files belonging to the base theme, only the files that make up the sub-theme. When a new version of a base theme is released by the theme developer, you may update it without overwriting your sub-theme.
The list below describes five different strategies for using themes, sorted from low cost to higher cost.
- Keep Drupal's default theme (Bartik). Since it is the default, there is no cost.
- Install a responsive theme that is designed to be used “as is” (e.g. Best responsive). This will give you a professional looking site at a very low cost, but your site will probably share appearance with a lot of other sites.
- Install a ready-to-use responsive theme that provides a GUI that allow some customisation (e.g. Pixture Reloaded, a subtheme of Adaptive Theme.) This approach usually quite inexpensive, but usually allows things like colours and font stacks, but not templates, to be customized.
- Install a responsive base theme (e.g. Bootstrap or Zen), and build a custom sub-theme. Depending on how much work is put into the sub-theme, this require a larger budget than the previous approaches.
- Install a responsive starter theme (e.g. Basic), and build a custom theme from that. This approach requires a lot more work than sub-theming a base theme, as starter themes tends to be more “bare bones” than base themes. This means that they will require an even larger budget.
- Build your own theme from scratch. This is the most expensive strategy.
In addition, there is a difference between Drupal specific themes and general front end frameworks that has been adapted to Drupal. For example, Adaptive Theme and Zen are Drupal specific, while Bootstrap is a framework that has been adapted to Drupal by means of a bridge project for Drupal.
 You
should not use Drupal's default theme (Bartik) for anything
except setting up and throw-away test sites. Bartik for Drupal 7 is not
responsive, hard to customize, and not suitable for subtheming. Also,
unless you are an experienced themer, do not build your own theme from
scratch, or even use a starter theme. It is a lot of work to create a
theme that provides the functionality from the front-end users expect
find a modern website if you start from scratch.
You
should not use Drupal's default theme (Bartik) for anything
except setting up and throw-away test sites. Bartik for Drupal 7 is not
responsive, hard to customize, and not suitable for subtheming. Also,
unless you are an experienced themer, do not build your own theme from
scratch, or even use a starter theme. It is a lot of work to create a
theme that provides the functionality from the front-end users expect
find a modern website if you start from scratch.
Finding and installing themes
A lot of free themes for Drupal exist, and are available as projects that can be downloaded from Drupal.org.
 Do
not download and use themes that are not hosted
on drupal.org. Some of these may contain malware, ranging
from unwanted advertising to things that are far more sinister. In
addition, a number of them, including premium themes (i.e. themes that
are sold) are badly coded and may contain security vulnerabilities.
Themes hosted on drupal.org that are a full project (ver. 7.x-1.0 and above) with a stable release are
monitored for security vulnerabilities by
Drupal's security
team and are less likely to contain insecure code.
Do
not download and use themes that are not hosted
on drupal.org. Some of these may contain malware, ranging
from unwanted advertising to things that are far more sinister. In
addition, a number of them, including premium themes (i.e. themes that
are sold) are badly coded and may contain security vulnerabilities.
Themes hosted on drupal.org that are a full project (ver. 7.x-1.0 and above) with a stable release are
monitored for security vulnerabilities by
Drupal's security
team and are less likely to contain insecure code.
To find themes for Drupal, visit the following URL: https://drupal.org/project/project_theme. There you'll find a search box that let you filter themes by core version (compatibility) and project status. For Drupal 7, there is more than 700 full projects to choose from.
If you want to download a self-contained contributed theme, you can usually do it with drush. Log in on the web-server and make sure you've got write permission to the file system where the Drupal installation resides. Then change directory to the webroot, and use the dl command with drush. Example, to download the Best Responsive theme:
$ cd /var/www/html $ sudo drush dl best_responsive
This is a clean, mobile-first, full theme that can be used with minimal configuration.
To use a base theme, such as Bootstrap, the site builder needs to do some configuration. However, a base theme lets the site builder customize the look and feel of the site. This is often an requirement when building a website for a client. For installation and configuration of the Bootstrap theme, see this chapter.
If you are just starting out with Drupal, and have not got a lot of time to evaluate themes, here are some suggestions. These are themes that I know are of good quality and also fairly easy to work with:
- If you want a ready-to-use theme, get one of the free responsive themes created and maintained by Pradeep Saran, for example Best Responsive.
- If you want to use a theme that has a GUI that allows customisation, get a subtheme of Adaptive Theme maintained by Jeff Burnz, for example Pixture Reloaded.
- If you want to build your own subtheme, install the Drupal Bootstrap bridge project, and use that as your base theme.
After selecting a theme, a site builder may tweak its appearance by means of the Drupal administrative GUI. All Drupal themes allow the following customisations:
- Basic customisations: Changing the themes's graphical elements and what appears on the front page.
- Using regions and blocks: Assigning content blocks to regions present in the theme.
Some themes (e.g. those in the Adaptive theme family) are designed to allow extensive customisation by means of the GUI.
Basic customisations
The site builder can usually make some tweaks to the site's appearance through the administrative GUI. Among the things that all Drupal themes allows changing are:
- Site logo (see screenshot below)
- Site shortcut icon (favicon)
- Site name
- Site slogan
- Front page

To change the site name and site slogan, navigate to and change the text in the fields “Site name” and “Slogan”.
The default fromt page will show the 10 latest teasers (short excerpts of the full text) of the latest postings promoted to the front page. You may alter what is shown on the front page in the same place you change site's name and slogan.
Working with regions
A Drupal page template divides the web page into regions. A site builder can then customize the pages by assigning specific blocks of content to the different regions on the web page.
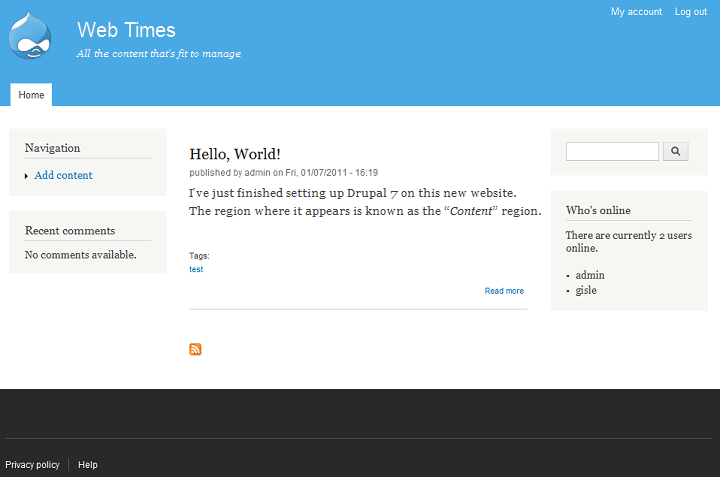
The screen shot below shows how a site themed by Drupal's default theme Bartik may look like, after the site builder has done some minimal configuration and added some content blocks to some of its regions.

The screen shot show a website with a typical web-page where five regions are in use: A central “Content” region surrounded by four regions that we may refer to as “Header”, “Footer”, “Sidebar first” and “Sidebar second”. The content of the page is placed in the central area, while the four peripheral regions are used for auxiliary content, navigation, menus, paratext, and widgets.
The default Bartik theme defines these five, plus several additional regions that are not in use on the page shown above. If you have Bartik as the site's theme and navigate to , you will see the default front page, with an overlay that shows the names of all the theme's regions inside a yellow box. It may look something like the screen shot below.

The regions that make up a web page are defined by the site's theme. There are no standard regions in Drupal, and some themes also use other names than these used by Bartik for some of the regions.
The names for the regions are defined by the
theme's .info file. Below is an excerpt
from bartik.info that shows of four of the regions that
are defined by this theme.
regions[featured] = Featured regions[content] = Content regions[sidebar_first] = Sidebar first regions[sidebar_second] = Sidebar second
The left part of the assignment defines the machine name of the
region. Where the region is placed on the page is defined in a
page template (e.g. page.tpl.php), by rendering
the content of the region. The following PHP statement will
render the content of the “Featured” region.
<?php print render($page['featured']); ?>
The right part defines a human readable name that appears in the GUI.
If no regions are defined, the following default values are assumed:
regions[header] = Header regions[highlighted] = Highlighted regions[help] = Help regions[content] = Content regions[sidebar_first] = Left sidebar regions[sidebar_second] = Right sidebar regions[footer] = Footer
 However,
if you specify at least one region, you must specify all. I am not
aware of any Drupal 7 theme that in 2019 use these defaults.
However,
if you specify at least one region, you must specify all. I am not
aware of any Drupal 7 theme that in 2019 use these defaults.
Assigning blocks to regions
Both the core and contributed projects provide chuncks of content called “blocks”. The Drupal administrative GUI lets the site builder assign blocks to regions by navigating to . For each block, there is a pull-down menu that let you assign the block to a specific reagion.

To reorder the order the blocks are displayed within a region drag and drop the arrow-crosses to the left of the block.
If you click the link “configure” for a block, you can configure its visibility. For instance, you may only show a block on specific pages, or you may exclude a block from showing up on certain pages. You do this means of the radiobutton, and by putting its path into the designated textbox.

If all blocks are excluded from one or both of the sidebars, all well-behaved themes will recompute the width of the main region to account for the missing sidebars.
Switching themes
Assignments of block to regions are specific to a theme. You may freely switch themes on a Drupal site and when you switch back, the block will be assigned the same regions they were assigned before the switch.
However, when an alterative theme or administrative theme is installed for the first time, it will inherit the placement of blocks into regions from the currently active theme. Since there is no standard regions in Drupal, inheriting blocks from the active theme may result in unexpected behaviour because both themes may not have the same regions or same region names.
There is no simple way of sorting this out. If contents pop up in odd places, or the site appear to be only partly themed after installing a new theme, you may need to revisit the page to sort things out.
Debugging themes
When debugging themes, you may want to turn off aggregation of CSS and JavaScript files. To do this navigate to , uncheck the boxes and click “Save configuration”.
Final word
[TBA]
Last update: 2019-02-11 [gh].