Configuring media
This chapter is about configuring media.
Table of contents
Drupal core modules discussed in this chapter: CKEditor, Media, Media Library.
Introduction
The core Media module is now part of core. It is disabled by default, but there is nothing to install. It shares no code with the legacy Media project for Drupal 7 and earlier.
The media system consists of two modules:
- Media: Represents media assets as Drupa entities. Also a drop-in replacement for the Drupal core image field.
- Media Library: Makes media assets reusable and provides a UI.
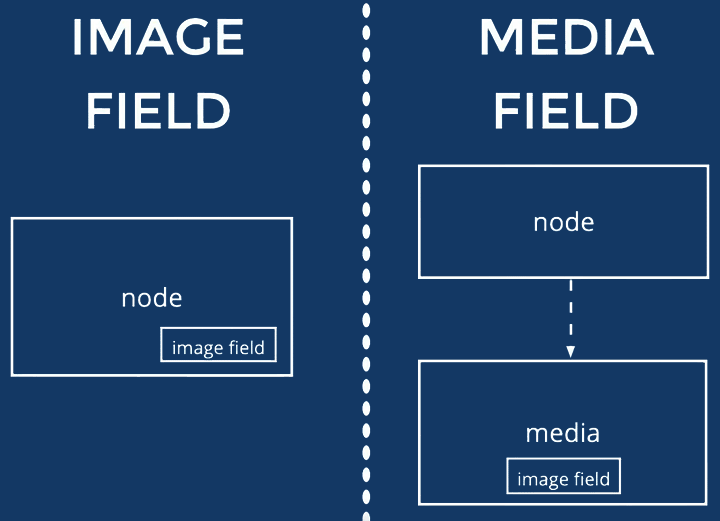
A Drupal image field is attached to a node. If you want to reuse the image in another node, you'll have to upload it again. In the media system, the image is attached to a media entity, and the node can reference that entity. This media assets reuseable, as they can be referenced from multiple nodes.

- Image field: contents own image.
- Media field: medio owns image; contents references media.
Installing the modules
Navigate to and locate the modules Media and Media Library, check both, and press "Install" at the bottom of the screen.
Now, if you navigate to there will be an entry for "Media types". They are very similar to content types, and like content types, they have fields. They also have the property "Media source", which stores essential information about the media item, and a field to identify the media source.
This table lists the media types that types exist by default, their media media source property, and the field type for the field used to hold the identifier:
| Content type | Media source | Field type |
|---|---|---|
| Audio | Audio file | File |
| Document | File | File |
| Image | Image | Image |
| Remote video | Remote video | Text (plain) |
| Video | Video file | File |
Add a media field to a content type
You add the media field like any other field. Navigate to and pick the content type to add a media field to my selecting "Manage fields", followed by "+ Add field". Under "Reference", Select "Media", give it a name, allowed number of values, and media type or types". End up by pressing "Save settings".
If an image field is present, it should be deleted.
To use image styles with Media fields, under "Manage display", select Format "Thumbnail", and all defined image styles are selectable.
Final word
Video tutorials:- Megan McDermott, Woolwich Web Works, Responsive Images Demystified, 1:00 (2020-11); SFDUG, YouTube
- Ivan Zugec, Webwash: Managing Media Assets using Core Media in Drupal 8, 1:15 (2020-02), webinar, Webwash.net.
- Adam Globus-Hoenich, Acquia: Media in Drupal 8, 0:38 (2019-11); New England DC, YouTube.
Last update: 2022-04-16 [gh].