Create a guestbook for a Drupal 7 website
This is a case study that explains how to create a guestbook for a Drupal 7 website leveraging off the features provided by the Anonymous Publishing project.
Table of contents
- Introduction
- Download required projects
- Step 1: Create a guestbook content type
- Step 2: Enable and configure Anonymous Publishing
- Step 3: Create a view to display the guestbook
- Final word
Drupal projects discussed in this chapter: Anonymous Publishing Link, Views.
Introduction
A Guestbook is a page on your website where guests (i.e. users that are not logged in) may leave a short message. There exists specific Drupal 7 projects to provide a site guestbook, such as Guestbook. However, allowing non-logged in users to publish on your website is an open invitation to spammers. This case study is about using the Anonymous Publishing project to emulate the functionality of Guestbook, with much improved handling of spam.
Guestbook is pretty long in the tooth. It started life as a Drupal 4.3 module in 2003 and was last updated in 2013. Its schema still shows its legacy. In particular, it does not use Drupal 7 entities for content, so modern Drupal 7 features, such as Views, are off-limits. Instead of building on the entity construct (as any Drupal 7 project for content management should), it has a very simple schema consisting of 13 fields. Its schema is:
field type usage id int auto increment recipient int uid author int uid anonname varchar byline anonemail varchar email anonwebsite varchar url message text body commentauthor int uid comment text body status bool TRUE created int Unix timestamp message_format varchar plain_text comment_format varchar NULL
Guestbook has several problems that we will not emulate:
- It is a Drupal 4 project repackaged for Drupal 7.
- It uses
anonnameas title, and does not allow a real title. - It makes
anonemailpublicly available (violates privacy). - It does not check the validity of
anonwebsiteand does not provide clickable links. - Its comment field is conflated into the main entry. This permits only a single comment per entry.
Below are step by step instructions that tells you how to go about using Anonymous Publishing to recreate Guestbook based upon a Drupal 7 entity.
Download required projects
Before you start, make sure that the following Drupal contributed projects exists on your website:
Step 1: Create a guestbook content type
A simple link field will be added to in the guestbook content type, so make sure the Link module is enabled before you start.
Use the Drupal 7 core features to create a new node content type using the GUI.
- Navigate to , click “Add conten type”, and add a new content type named “
guestbookpost”. - Click on “manage fields” for the new type and add this field: “
anonwebsite” of type “Link”. Below are suggested settngs for the link field, feel free to experiment- Do not make this field required.
- Check “Absolute URL”.
- Check “Validate URL”.
- Do not check “Optional URL”.
- Select the “Optional Title” radio button.
- The rest of the setting of this field may stay at their default values.
Combined with the core fields that are part of every Drupal 7
entity, and those specific fields (such as byline) that
will be provided by Anonymous Publishing, we now have a
Drupal 7 entity with the same fields as those provided
by the old Guestbook module we shall replace.
For “Description”, you may use: “Content type for a guestbook for a website, based upon Anonymous Publishing.”
For “Explanation or submission guidelines ” (the text displayed at the top of the page when creating or editing content of this type) the following text is suggested for the three languages the author uses. If your site is in a different language, you should of course provide your own translation.
English
“Short: The first time you post here, you will need to verify your email address. If you do not verify, your post will not be published.
The full story: If this is the first time you post something in our guestbook, we require that you provide some credentials: You must provide a verification email address and a byline. The verification email will be used for verification. It will never be shown publicly. The byline will be shown publicly as the byline that identifies the author of the posting. You must verify your email address by clicking on the link that we will send to that address. If you do not verify that email address, you post will not be published. If you do not receive a request to verify within five minutes of posting here, please check your spam filter and if there is nothing there, double-check the spelling of your email address and try again. If you have posted here before, and already have verified your email address, you will probably not be asked to verify your email address again, and your posting will be published immediately, and the byline from your last guestbook posting will be re-used (unless reset). You may, however, from time to time be asked to reverify.”
Swedish
Kort: Första gången du postar här, måste du verifiera din e-postadress. Om du inte verifierar, så kommer inlägget inte att publiceras.
Hela historien om gästboksinlägg: Om det är första gången du skriver något i vår gästbok, kräver vi att du uppger några verifikationsuppgifter. Du måste uppge en verifikations-e-postadress och en användare. E-postadressen kommer att användas för verifiering, och kommer aldrig att visas offentligt. Användaren kommer att visas offentligt som namn på författaren av inlägget. Du måste bekräfta din e-postadress genom att klicka på länken som vi kommer att skicka till denna e-postadress. Om du inte bekräftar e-postadressen, kommer inlägget inte att publiceras. Om du inte får en begäran om att verifiera inom fem minuter efter att ha skickat inlägget, var vänlig och kolla ditt spamfilter och om det inte är något där, dubbelkolla att du har stavat e-postadressen rätt och försök igen. Om du har skickat inlägg tidigare och redan har bekräftat din e-postadress, kommer du troligtvis inte att bli ombedd att verifiera din e-postadress igen, och ditt inlägg kommer att bli publicerat omedelbart. Användarnamnet från din senaste gästbokspost kommer att användas på nytt (om du inte skriver in ett nytt). Du kan emellertid från tid till annan bli ombedd att verifiera på nytt.
Norwegian
Kort: Første gang du poster her, må du bekrefte e-postadressen din. Hvis du ikke bekrefter, vil innlegget ikke bli publisert.
Hele historien om gjestebokinnlegg: Hvis dette er første gang du skriver noe i gjesteboken, krever vi at du oppgir en e-postadresse som må bekreftes, og et forfatternavn. E-postadressen vil bli brukt til bekreftelse, og vil aldri bli offentliggjort. Forfatternavnet vil vises offentlig som navnet på forfatteren av innlegget. Du må bekrefte e-postadressen din ved å klikke på lenken vi sender til den e-postadressen du oppgir. Hvis du ikke bekrefter e-postadressen, vil innlegget ikke bli publisert. Hvis du ikke mottar en forespørsel om å bekrefte innen fem minutter etter at du har postet innlegget, må du sjekke spamfilteret ditt, og hvis det ikke er en bekreftelse-epost der, må du kontrollere at du har stavet e-postadressen riktig, og prøve igjen. Dersom du tidligere har postet innlegg i gjesteboken og allerede har bekreftet e-postadressen din, vil du sannsynligvis ikke bli bedt om å bekrefte e-postadressen, og innlegget ditt vil bli publisert umiddelbart med samme forfatterrnavnet som du har brukt tidligere (hvis du ikke skriver inn et nytt). Du kan imidlertid bli bedt om å bekrefte på nytt.
You may want to adjust general settings for this content type under the “Edit” tab, in particular the publishing options and the comment settings. For instance, you may not want guestbook-postings automatically promoted to the front page. You may also want to adjust things under the “Manage display” tab. The main thing to remember is that this a 100 % standard Drupal 7 node entity. It can be configured as any other node entity, and it can be enhanched with additional fields based upon the core Fields module.
Step 2: Enable and configure Anonymous Publishing
Enable the following modules (both are part of the Anonymous Publishing project:
- Anonymous Publishing
- Anonymous Publishing CL
Navigate to (the tab “Main settings”):
- Enable anonymous publishing for the content type created in step 1 (“guestbookpost”).
- Allow self-activation.
- Make verification persistent.
- Require the anonymous publisher to set the byline.
- Require 3 characters for the byline.
- Fill in the administrators email-address.
- Set weight to 0.
- Set retention to 24 hours.
- Set max post limit to 5.
Press "Save configuration".
The rest of the settings for Anonymous Publishing can be left at their default values.
Then, set up the following node permission for the anonymous user role and the authenticated user role: “guestbookpost: Create new content”.
A guestbook is not a discussion forum, so you unless you want a discussion forum, you should not enable comments for the anonymous user. However, if you want the site administrator and the authenticated user role to be able to respond to questions, etc. by commenting, set up the following comment permission for the administrator and the authenticated user role: “Post comments”.
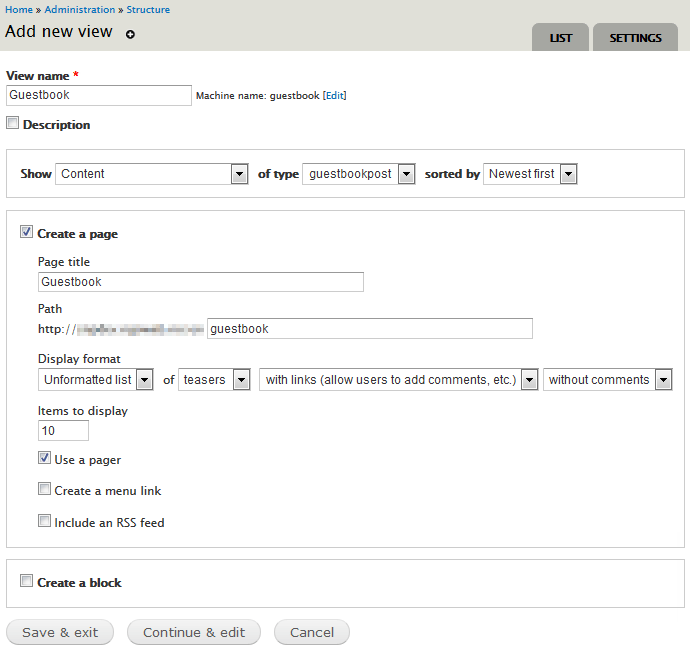
Step 3: Create a view to display the guestbook
First enable the modules Views and Views UI with dependencies.
The view needed is very simple. You just need to provide a name (e.g. “Guestbook”) and to set it to show content of type “guestbookpost” sorted by “Newest first”.

Leave the rest at their defaults, and press: “Save & exit”.
However, we also need to add a link to allow visitors to leave a message, so return to edit the view just created, and add some text to the “Global: Text area” (part of the settings for “Header”). For example, you may write:
<h2>Welcome to our guestbook" Click <a href="/node/add/guestbookpost">here</a> to leave a message.</h2>
When done, press: “Save”.
Create an initial entry so that the guestbook is not completely
empty. You should now be able to see the guestbook at the
path /guestbook below the siteroot.
Final word
While not stricly necessary, you may want to make the display of the guestbook nicer by adding some css classes. The css below is just an example. You need to tune this based on the branding and theme of your site.
/* For Guestbook based upon Anonymous Publishing
Edit "guestbook" to reflect name of View. */
.view-guestbook {
border: 1px solid #111;
padding: 1em;
background-color: #fff;
}
.view-guestbook .views-row {
padding-top: 0.5em;
border-bottom: 1px solid #111;
}
.view-guestbook .views-field-title {
font-size: 1.7em;
}
.view-guestbook .views-field-body {
padding-top: 0.7em;
}
.view-guestbook .views-field-byline,
.view-guestbook .views-field-created {
font-style: italic;
}
Last update: 2019-01-11 [gh].