Introduction to themes
A Drupal “theme” is a collection of files that define a specific styling of a Drupal-based website. For the Drupal site builder, there exists a lot of themes that can be downloaded and customised through Drupal's administrative interface.
Table of contents
- Introduction
- Types of themes
- Finding and installing themes
- Basic customisations
- Working with regions
- Font Awesome
- Scraps
- Debugging themes
- Final word
Drupal contributed projects discussed in this chapter: AdaptiveTheme, Bartik, Basic, Bootstrap5, Seven, Tara, Zen.
Introduction
The styling (i.e. the visual presentation) of a Drupal website is defined by something called a “theme”. Among other things, a theme defines:
- The overall layout of a web page (placement of headers, footers, side bars and main content).
- The typography used for the text that appear on the site.
- The site's colour palette.
- The graphics used for the site's logo and favicon.
- JavaScript.
 Drupal
themes are not the same as WordPress themes. A WordPress
theme will typically come bundled with functional extensions that are
targeted for specific use-cases. (E.g.: A WordPress real-estate theme
will come bundled with extensions that is useful for operating a real-estate
website.) In Drupal, themes are strictly to control the styling and
functional extensions are contained in module projects. Drupal has
also something called
“distributions”,
where a theme is bundled with functional extensions targeted for
specific use-cases. Those are probably the closest thing to a WordPress
theme in the Drupal ecosystem.
Drupal
themes are not the same as WordPress themes. A WordPress
theme will typically come bundled with functional extensions that are
targeted for specific use-cases. (E.g.: A WordPress real-estate theme
will come bundled with extensions that is useful for operating a real-estate
website.) In Drupal, themes are strictly to control the styling and
functional extensions are contained in module projects. Drupal has
also something called
“distributions”,
where a theme is bundled with functional extensions targeted for
specific use-cases. Those are probably the closest thing to a WordPress
theme in the Drupal ecosystem.
Drupal 9/10 themes are designed and developed using twig (a template engine for PHP), CSS (cascading style sheets) and JS (JavaScript). A Drupal “theme” can be as simple as black text on a plain, white background, and as rich and complex as anything you see on the web.
If you are a site builder (and not a front-end designer), you'll never design a Drupal theme from scratch. And even if you are a front-end designer, in most cases you will not create a theme from scratch.
 However,
you may appropriate a very basic theme (e.g. Stark from core) and build on that.
That's the approach discussed in the forum post:
Joomla convert seeking to build a Bootstrap 5 based theme for Drupal.
However,
you may appropriate a very basic theme (e.g. Stark from core) and build on that.
That's the approach discussed in the forum post:
Joomla convert seeking to build a Bootstrap 5 based theme for Drupal.
Types of themes
When building a website, the standard approch to creating a distinct visual look is to find a suitable theme among the many themes that can be downloaded from the projects repository on Drupal.org.
Some are “full” themes that are ready to be used “as is”, and some are designed to be extended by the site builder or front-end developer.
There are two types of themes that is designed to be extended: starter themes and base themes. Both usually come with very little css styling out of the box. They may, however, have scaffolding in place for responsive design and other advanced features. Their purpose is to enable you to create your own custom design with a minimum of effort.
A starter theme is a theme framework that you change directly. When you start working on a starter theme, it becomes your theme and it is no longer associated with the theme you started with. If a new version of a starter theme is released by the theme developer, you do not update it, since updating would overwrite the changes you've applied to the starter theme.
A base theme is a theme framework that you build upon by means a sub-theme. You never touch the files belonging to the base theme, only the files that make up the sub-theme. When a new version of a base theme is released by the theme developer, you may update it without overwriting your sub-theme.
The list below describes five different strategies for using themes, sorted from no cost to high cost.
- Keep Drupal's default theme (Olivero). Since it is the default, there is no cost.
- Install a responsive theme that is designed to be used “as is” (e.g. Tara). This will give you a professional looking site at a very low cost, but your site will probably share appearance with a lot of other sites.
- Install a ready-to-use responsive theme that provides a GUI that allow some customisation, for example AdaptiveTheme.) This approach usually quite inexpensive, but usually allows things like colours and font stacks, but not templates, to be customised.
- Install a responsive base theme (e.g. Bootstrap5 or Zen), and build a custom sub-theme. Depending on how much work is put into the sub-theme, this require a larger budget than the previous approaches.
- Install a responsive starter theme (e.g. Basic), and build a custom theme from that. This approach requires a lot more work than sub-theming a base theme, as starter themes tends to be more “bare bones” than base themes. This means that they will require an even larger budget.
- Build your own theme from scratch. This is the most expensive strategy.
In addition, there is a difference between Drupal specific themes and general front end frameworks that has been adapted to Drupal. For example, Adaptive Theme and Zen are Drupal specific, while Bootstrap is a framework that has been adapted to Drupal by means of the Bootstrap5 bridge project for Drupal.
See also the theming guide for Drupal @ Drupal.org.
Finding and installing themes
A lot of free themes for Drupal exist, and are available as projects that can be downloaded from Drupal.org.
 Do
not download and use themes that are not hosted
on drupal.org. Some of these may contain malware, ranging
from unwanted advertising to things that are far more sinister. In
addition, a number of them, including premium themes (i.e. themes that
are sold) are badly coded and may contain security vulnerabilities.
Themes hosted on drupal.org that have a stable release can
be opted into security advisory coverage. This means that they are
monitored for security vulnerabilities by
Drupal's security
team and are less likely to contain insecure code.
Do
not download and use themes that are not hosted
on drupal.org. Some of these may contain malware, ranging
from unwanted advertising to things that are far more sinister. In
addition, a number of them, including premium themes (i.e. themes that
are sold) are badly coded and may contain security vulnerabilities.
Themes hosted on drupal.org that have a stable release can
be opted into security advisory coverage. This means that they are
monitored for security vulnerabilities by
Drupal's security
team and are less likely to contain insecure code.
To find themes for Drupal, visit the following URL: https://drupal.org/project/project_theme. There you'll find a search box that let you filter themes by core version (compatibility) and project status. For Drupal 10, there is more than 160 full projects to choose from.
[Installing. TODO.]
Basic customisations
The site builder can usually make some tweaks to the site's appearance through the administrative GUI. Among the things that all Drupal themes allows changing are:
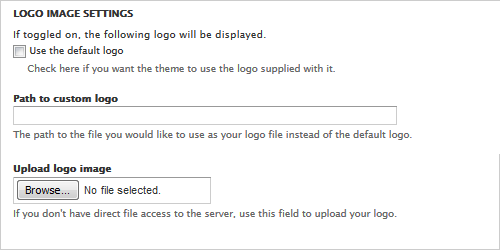
- Site logo (see screenshot below)
- Site shortcut icon (favicon)
- Site name
- Site slogan
- Front page

To change the site name and site slogan, navigate to and change the text in the fields “Site name” and “Slogan”.
The default fromt page will show the 10 latest teasers (short excerpts of the full text) of the latest postings promoted to the front page. You may alter what is shown on the front page in the same place you change site's name and slogan.
Working with regions
A Drupal page template divides the web page into regions. A site builder can then customise the pages by assigning specific blocks of content to the different regions on the web page.
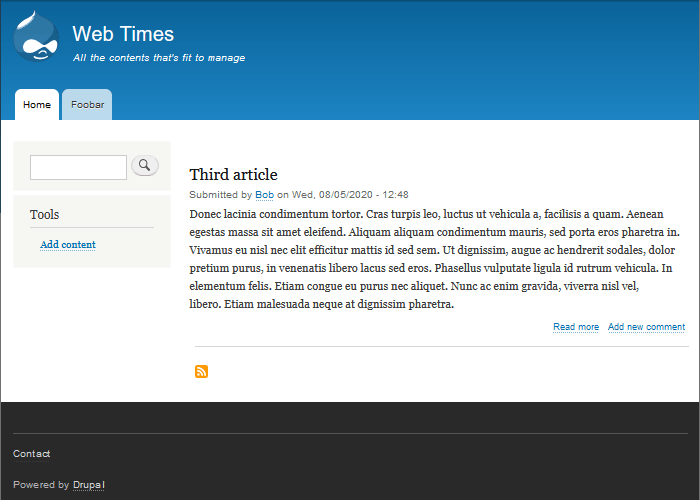
The screen shot below shows how a site themed by Drupal's theme Bartik may look like, after the site builder has done some minimal configuration and added some content.

The screen shot show a website with a typical web-page where four regions are in use: A central “Content” region surrounded by four regions that we may refer to as “Header”, “Footer fifth”, “Sidebar first”. The content of the page is placed in the central area, while the three peripheral regions are used for auxiliary content, navigation, menus, paratext, and widgets.
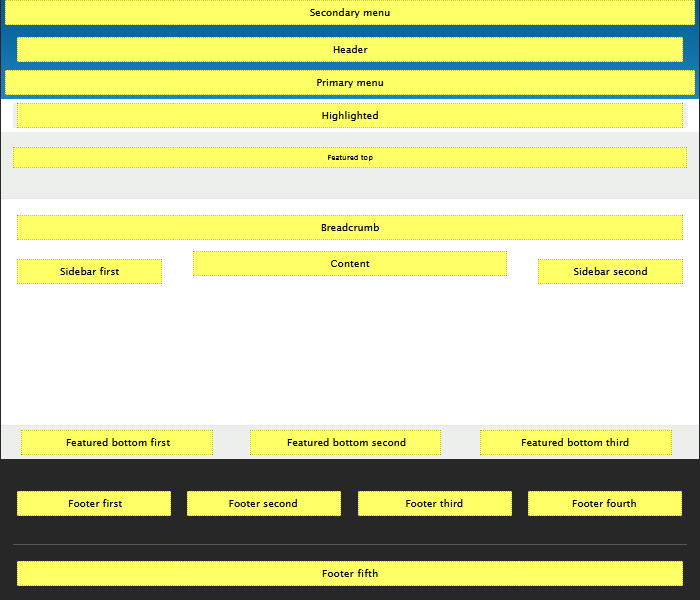
The Bartik theme defines these four, plus several additional regions that are not in use on the page shown above. If you have Bartik as the site's theme and navigate to , you will see the default front page, with an overlay that shows the names of all the theme's regions inside a yellow box. It may look something like the screen shot below.

The regions that make up a web page are defined by the site's theme. There are no standard regions in Drupal, and some themes also use other names than these used by Bartik for some of the regions.
The names for the regions are defined by the
theme's .info.yml file. Below is an excerpt
from bartik.info.yml that shows the 19 regions that are
defined by this theme.
regions: header: Header primary_menu: 'Primary menu' secondary_menu: 'Secondary menu' page_top: 'Page top' page_bottom: 'Page bottom' highlighted: Highlighted featured_top: 'Featured top' breadcrumb: Breadcrumb content: Content sidebar_first: 'Sidebar first' sidebar_second: 'Sidebar second' featured_bottom_first: 'Featured bottom first' featured_bottom_second: 'Featured bottom second' featured_bottom_third: 'Featured bottom third' footer_first: 'Footer first' footer_second: 'Footer second' footer_third: 'Footer third' footer_fourth: 'Footer fourth' footer_fifth: 'Footer fifth'
The left part of the assignment defines the machine name of the
region. Where the region is placed on the page is defined in a page
template (e.g. page.html.twig), by rendering the
content of the region. The following construct will for example
render the content of the “Featured top” region.
{% if page.featured_top %}
<div class="featured-top">
<aside class="featured-top__inner section layout-container clearfix"
role="complementary">
{{ page.featured_top }}
</aside>
</div>
{% endif %}
Assigning blocks to regions
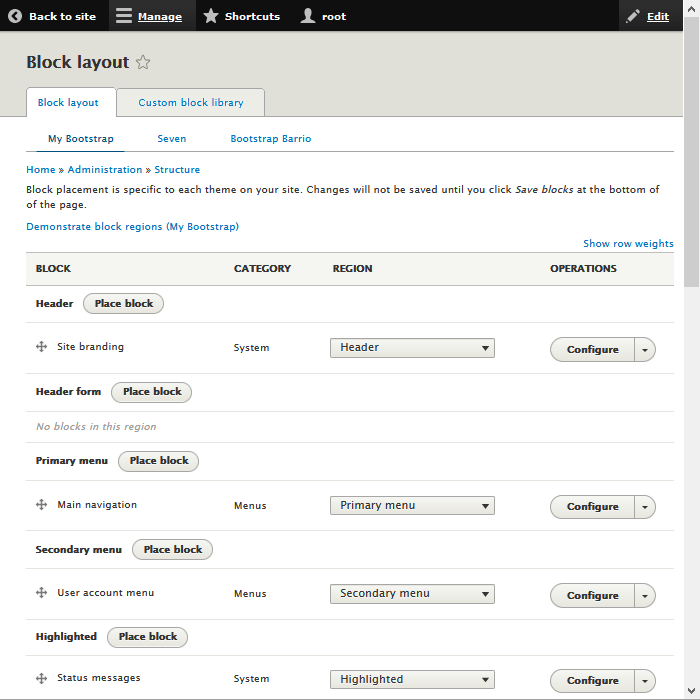
Both the core and contributed projects provide chuncks of content called “blocks”. The Drupal administrative GUI lets the site builder assign blocks to regions by navigating to .
As you can see from the column “Region”, some blocks are by default assigned to a region. The pull-down menu lets you assign the block to a different reagion.
There is a pool of unused blocks. To assign an unused block to a region, click the “Place block”-button to the right of the region name. That will show the list of unused blocks, and clicking “Place block” in the list will place the block in the region.

To reorder the order the blocks are displayed within a region drag and drop the arrow-crosses to the left of the block.
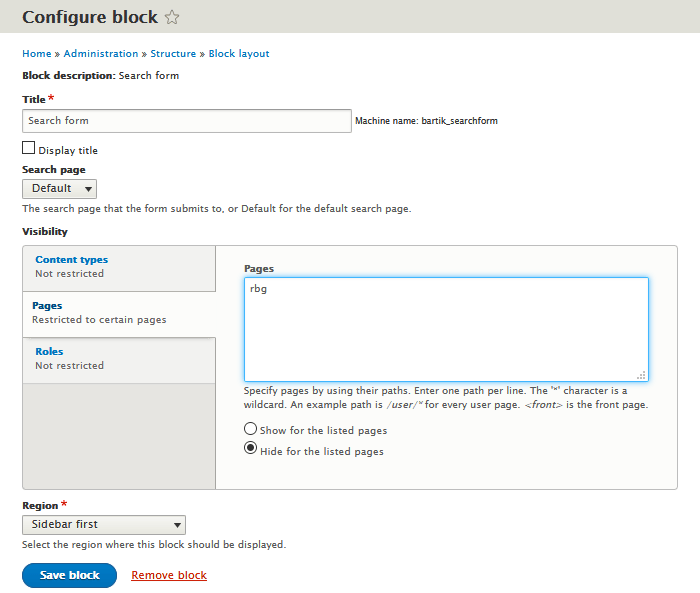
If you click the link “configure” for a block, you can configure its visibility. For instance, you may only show a block on specific pages, or you may exclude a block from showing up on certain pages. You do this means of the radiobutton, and by putting its path into the designated textbox.

Pressing the down triangle in the “Operations” column provide two more options:
- “Disable” – keep the block in the region, but disable it.
- “Remove” – remove the block from the region and place it in the pool of unused blocks.
If all blocks are excluded from one or both of the sidebars, all well-behaved themes will recompute the width of the main region to account for the missing sidebars.
Switching themes
Assignments of block to regions are specific to a theme. They are
stored as blobs in the database in the {config} table.
You may freely switch themes on a Drupal site and when you switch back, the block will be assigned the same regions they were assigned before the switch, provided you have not uinstalled the theme in the meanttime.
However, when an alterative theme or administrative theme is installed for the first time, it will inherit the placement of blocks into regions from the currently active theme. Since there is no standard regions in Drupal, inheriting blocks from the active theme may result in unexpected behaviour because both themes may not have the same regions or same region names. Most themes re designed to work reasonably well with inheriting block assignments from Bartik, but not so when inheriting from other themes.
Uninstalling a theme removes its initial assignments of blocks to regions. To demonstrate why this may be unfortunate, go through this sequence of operations to make Bartik inherit from Seven:
- Do a clean install of Drupal. This will give you Bartik as the default theme.
- Set Seven as the default theme.
- Uninstall Bartik.
- Reinstall Bartik. I.e. click: “Install and set as default”.
This will cause disruption of block to region assignments.
I know of no simple way to fix this. If contents pop up in odd places after switching themes, or the site appear to be only partly themed after installing a new theme, you may need to revisit the page to sort things out manually.
For reference below are the default block to regian assignments for Bartik. To restore sanity after a disruption of these assignments, start by setting Bartik as the default theme and reproduce the assignments listed below.
- Header
- Site branding
- Primary menu
- Main navigation
- Secondary menu
- User account menu
- Highlighted
- Status messages
- Featured top
- -
- Breadcrumb
- Breatcrumbs
- Content
- Page title
Tabs (core)
Help
Primary admin actions
Main page content - Sidebar first
- Search / Search form
Tools - Sidebar second
- -
- Featured bottom first
- -
- Featured bottom second
- -
- Featured bottom thitd
- -
- Footer first
- -
- Footer second
- -
- Footer third
- -
- Footer fifth
- -
- Footer fifth
- Footer menu
Powered by Drupal
For themes other than Bartik, you may simulate a first time install by doing the following:
- Make sure Bartik is the default theme (e.g. click: “Install and set as default”) and that is has the assignments of blocks to regions listed above.
- Uninstall the broken theme.
- Delete the broken theme from the file system.
- Rebuild caches.
- Re-introduce the broken theme in the file system (e.g. download it again, or copy it from backup).
- Then install it and set as default.
Font Awesome
Home page: fontawesome.com.
Font Awesome is a font and icon toolkit based on CSS. It was created by Dave Gandy. It was initially created to be used with Bootstrap. Up to version 4, it could be downloaded or loaded from a CDN. Later versions requires a license.
To use Font Awesome, add one the following pair of lines inside
the <head> section of your website ("xxxxxx" need to be replaced by a valid license key.
<!-- Font Awesome CSS ver. 6 --> <script src="https://kit.fontawesome.com/xxxxxx.js" crossorigin="anonymous"></script> <!-- Font Awesome CSS ver. 4 --> <link rel="stylesheet"href="https://cdnjs.cloudflare.com/ajax/\ libs/font-awesome/4.7.0/css/font-awesome.min.css">
The following markup:
<h1><i class="fa fa-calendar"></i></h2>
Produces:
Scraps
[This section just contains misc. pointers to resources to be expanded later.]
Working with .breakpoints.yml to having smaller images
for small devices and bigger images for big devices, see
kkkDrupal up:
Setting up responsive images in Drupal 8 (Youtube 7:12)
Debugging themes
When debugging themes, you may want to turn off aggregation of CSS and JavaScript files. To do this navigate to , uncheck the boxes and click “Save configuration”.
See also: Debugging twig.
Final word
[TBA]
Last update: 2020-08-14 [gh].