MVC and OOP
This chapter introduces the general MVC paradigm and OOP. It also contains notes about how to apply this in Drupal
Table of contents
Introduction
The MVC (model-view-controller) user interface paradigm was first introduced by Trygve Reenskaug around 1978 when he was a visiting scientist at Xerox Palo Alto Research Laboratory (PARC). It was used there as part of the Smalltalk-80 programming system. However, MVC was conceived as a general solution to the problem of supporting the user's mental model of an information domain and to enable the user to inspect and change the information. The paradigm is applicable to all sort of information system user interfaces. It is tightly coupled to OOP (Object Oriented Programming)..
The tool
The main purpose of MVC is to provide a tool that bridges the gap between the human user's mental model of an information domain and the computer model of the same information domain. This tool consists of a view-controller pair.
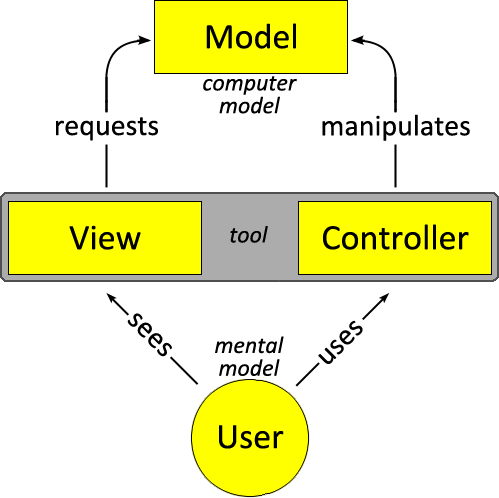
The ideal information system based upon the MVC paradigm provides the user with the illusion of seeing and manipulating the domain information directly. The figure below illustrates this idea.

The MVC paradigm divides the information system into three kinds of components (model, view and controller). Outside the information system is the human user that uses the controller as a means to manipulate the model, and sees the model as it is presented to him or her through a view. The three different components interacts as follows:
- A model is the domain-specific software representation of an object. It may be as simple as an integer (as the model of a counter) or it may be a large and complex object that is an instance of a subclass of some simulation of a real-word object. A model notifies its associated views when there has been a change in its state. This notification allows the views to produce updated output.
- A view deals with everything that presents data for the user. A view request data from their associated model, and display the data. They contain not only the components needed for displaying but can also contain subviews and be contained within superviews. The superview provides ability to perform graphical transformations, windowing, and clipping, between the levels of this subview/superview hierarchy. Display messages are often passed from the top-level view (the standard system view of the application window) through to the subviews (the view objects used in the subviews of the tool view). Note that the same information may be presented in several different views.
- A controller contains the interface between their associated models and views and the input devices (keyboard, mouse, voice input, etc.). Controllers also deal with scheduling interactions with other view-controller pairs. For instance they may track mouse movement between application views, and implement messages for mouse button activity and other input from input sensors. Although menus can be thought of as view-controller pairs, they are more typically considered input devices, and therefore are in the realm of controllers. The controller can send commands to the model to update the model's state (for instance when the user inputs data).
In the scheme described above, tools (i.e. controller-view pairs) have exactly one model, but a model can have one or several tools associated with it. To maximise data encapsulation and thus code reusability, views and controllers need to know about their model explicitly, but models should not know about their views and controllers. A change in a model's state is often triggered by a controller connecting a user action to a message sent to the model. This change should be reflected in all of its views, not just the view associated with the controller that initiated the change.
The standard interaction cycle in the MVC paradigm is that the user takes some input action and the active controller notifies the model to change itself accordingly. The model carries out the prescribed operations, possibly changing its state, and broadcasts to its dependents (views and controllers) that it has changed, possibly telling them the nature of the change. Views can then inquire of the model about its new state, and update their display if necessary. Controllers may change their method of interaction depending on the new state of the model.
Example
- Context
- An enterprise handles a number of different business functions a.k.a. domains. Examples are design, materials management, planning, control, and finance.
- Problem
- The enterprise needs to support such domains with an integrated information system.
- Solution
- Create separate domain services for each of the different business domains. Each of these services should be tightly integrated internally, e.g., through a common data-base or through tightly coupled interacting services. Integration between domains will be through mechanisms that are outside the domain services
Drupal
In Drupal 7, the function t() was a global function
that made contents translateable. In Drupal 8 and 9, it is provided as
a class method ($this->t()).
You should still use the global function in procedural code
(e.g. hooks). But if you extend a Drupal base class like a controller
or a plugin the translate function is provided as class method
($this->t()) and you should use it. This makes your code
testable.
PHPUnit testing allows for tests to be written to confirm everything
works, so that anytime code is changed, the tests can be run to ensure
nothing has been broken. The relevance of this is that PHPUnit testing
tests only against a single class (aka a unit), meaning that core is
not bootstrapped for these tests. Global functions such as t()
therefore do not exist, and they will throw an error, preventing the
tests from being run.
Source: D.SA.
Final word
[TBA]
Last update: 2020-05-31 [gh].