Introduction to Grav
This chapter is an introduction to the Grav, a tool to create flat file websites. It tells you how to locate information about Grav. It also introduces the basic components of Grav.
Table of contents
Introduction
Grav (short for “gravity”) is a web content management
system (WCMS). It was created by Andy Miller, Djamil Legato and Matias
Griese. It is written in PHP and
based on the Symfony web application framework,
uses Twig for templating, keeps all configuration in
.yaml-files and uses Markdown or HTML for markup.
Grav is designed to have a shallow learning curve, and to be easy to set up. The focus of Grav is speed and simplicity, rather than an abundance of built-in features that come at the expense of complexity. It uses flat files for both backend and frontend.
Compared to Drupal (roughly 1 million community members), the Grav community is much smaller (the community forum has 2608 users as of May 2020). This means that there is much less community support and community generated documentation available.
The main features of Grav are:
- Free software (MIT license).
- Designed for developers.
- Backup/restore in core.
- Caching in core: Content and media changes are automatically saved in the server cache.
- Media processing: Crop, compress, add attributes to and resize any image with just single line twig code.
- Free extensionsions. In May 2020 these are available: skeletons (51), themes (110), plugins (319).
- Own package manager makes experimenting with extensions simple.
- Built-in debugging tools.
- Allows the use of git for version control.
- Multilingual support.
Limitations:
- Content editors need to learn how to use Markdown or HTML.
- Manual modification & configuration is required for some features
- Cannot handle projects with complex database requirements.
 Mike
Crittenden has written two nice blog posts about Grav:
Grav CMS is not a static site generator (2018-04-30) and
Grav CMS for Drupal Developers (2017-5-08).
Mike
Crittenden has written two nice blog posts about Grav:
Grav CMS is not a static site generator (2018-04-30) and
Grav CMS for Drupal Developers (2017-5-08).
Appearance
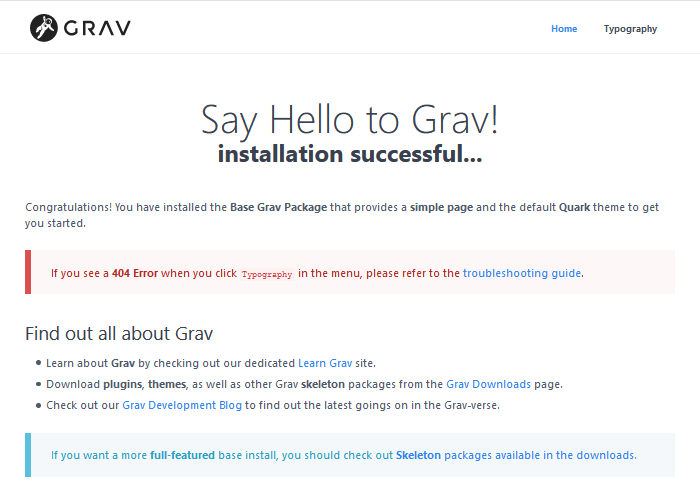
The screen shot below shows a freshly created Grav site set up with the default Quark theme. When you first set up a Grav site, it will probably look similar to this before you start adapting it.

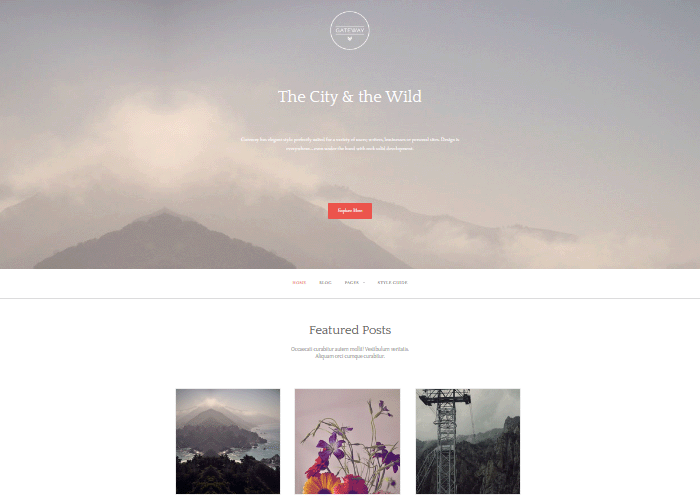
However, the look of Grav can be changed. The screen shot below is taken from the front page after the Gateway skeleton and theme has been installed.

Finding information about Grav
There exists many sources that provides documentation, tutorials and other information about Grav. The most up to date information is on the web. The following links are the some starting points when looking for information about Grav on the web:
- GetGrav.org - general portal to Grav.
- Official Documentation - documentation for Grav 1.6
- Comparison of traditional CMS Platforms and Grav
- Grav plugins - the repos are on GitHub, under contributors account
- Development - environment for developing core, skeletons, plugins or themes.
- Community forums
- Contact – discord channel, mailinglist, atom feed and contact information.
- TutorialsPoint.com: Grav - Development
- FastComet.com: Grav Tutorial
- DavidWalsh.name: Grav Overview (2015)
- Questions tagged [grav] – search tag on StackOverflow Q&A site
- GitHub.com: Contributing – Bug issue tracker and pull requests.
Sub-sites of GetGrav.org, such as
the development blog and
the community forums can
be searched, but the portal provide no global search. However, if you
specify “site:getgrav.org” as part
a Google search string, you search all of the portal.
 Interestingly,
the community forums is not running on Grav itself, but on a
discussion platform
named Discourse developed by
a team led by Jeff Atwood
of StackExchange fame.
It is free software (GPL2 license) that can be downloaded
from GitHub and
self-hosted.
Interestingly,
the community forums is not running on Grav itself, but on a
discussion platform
named Discourse developed by
a team led by Jeff Atwood
of StackExchange fame.
It is free software (GPL2 license) that can be downloaded
from GitHub and
self-hosted.
The anatomy of Grav
This section introduces some of the major features of Grav and the nomenclature used to describe them.
Core
The core is what you download to set up a Grav website. Important system folder which controls everything about Grav and represents the qualities of Grav workflow and life cycle. It focuses mainly on pages which can be written in good manner. It focuses on your content and turns your content into navigable site.
Skeletons
A skeleton is an all-in-one zipped package containing the core, a theme, sample pages, plugins, and configuration. It can be considered a “starter-kit” to quickly create a sample website or a demo of a particular theme with a few sample pages.
Downloading and installing a skeleton produces a complete website that is ready-to-use in less than a minute. I've noticed that Grav skeletons, in general, are rather sparse. They are similar to the themed sample sites that is offered by outfits such as ThemeForest as “themes”, and unlike the feature-rich assemblies targeted towards specific applications that are known as as Drupal distributions.
Themes
A theme control the looks of your Grav site. They are included in skeletons. Themes in Grav are built with the Twig templating engine that is part of the Symfony framework.
When you first install Grav on your system, it comes with Quark theme. Most of the additional themes come as part of a skeleton that also contains sample pages. You can see the sample pages under the user/pages folder which provides similar experience as the skeleton package.
The installed theme requires appropriate twig templates for your pages. A theme is combination of theme and content which is equal to the entire site design. You can create your own twig templating engine according to your design.
If you have Admin installed, you can see the
available themes by clicking in the
admin left sidebar (route: /admin/themes).
Plugins
A plugin is a piece of software that provides extended functionality to what is implemented by the core. The Drupal equivalent is a contributed or custom module
There exists plugins to aggregate and display RSS feed, a site map, blog archives, search engine, breadcrumbs, etc.
Final word
To understand how Grav works, you need to “speak” Grav. Like most complex tools, Grav comes loaded with some jargon. Mastering this jargon is part of learning to design websites with Grav.
All these technical terms may seem a little intimidating when you first are exposed to them, but after you've designed a few websites using Grav as your CMS, you'll recognise them as your friends.
Last update: 2020-05-07 [gh].