A brief introduction to information architecture
This chapter ....
Table of contents
Introduction
According to Rosenfeld, Morville & Arango (2015, p. 2):
“Information architecture is a design discipline that is focused on making information findable and understandable.”
A similar definition is provided by the non-profit Information Architecture Institute
“Information architecture is the practice of deciding how to arrange the parts of something to be understandable. […] A good IA helps people to understand their surroundings and find what they’re looking for in the real world as well as online.”
Information architecture (IA) is closely related to such practices as user experience (UX) design and interaction design (ID).
In WCMS development projects, “Information architect” is rarely a job title. Instead, it is practice that crosses multiple roles and diciplines. The goal of IA is to make users understand where they are in an information system, find the information they are looking for and understand the information when they've found it.
The practice of IA results in the creation of design documents that outline site maps, hierarchies, categorizations, navigation, and metadata, and that are used by site builders and developers as a plan for building the actual website.
When a graphic designer sketches a menu system to help users understand where they are on a large website, or is picking colours and fonts to make the site universally accessible, he is practicing IA.
When a content strategist classyfies contents into entity types and categories that is to be tagged for findability and context, he is practicing information architecture.
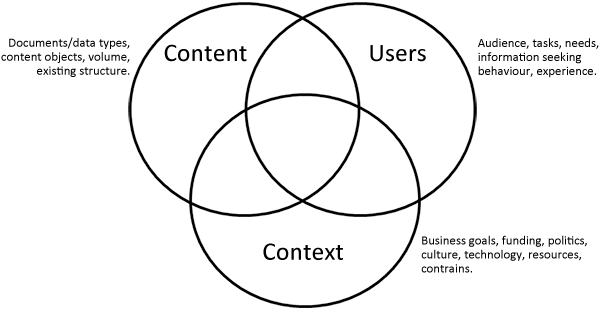
The practice of information architecture covers three main apects of the site:
- What content the site shall contain.
- Its users.
- The context for use.

Roles
In the context of development of a WCMS, there is sometimes references to various roles such as “user”, “graphic designer”, “site builder”, and “developer”:
Users: Every information system has users and it is important that the users' needs and preferences is reflected in all aspects of the deign, from the information architecture to the released website. For this to happen, users need to be involved in every stage of the design, from early discussions aimed at understanding problems concerns and needs, to evaluation of wireframes and other low-fi prototypes, to further refinements towards a working system.
Most websited need to provide for at least three types of users:
- Non-authenticated (anonymous) users
- Authenticated (logged in) users
- Site adminstrators
There may, however, be several other types of users, such as reviewers, editors, and moderators.
- Graphic designers: The graphic designers deliver designs in the shape of mock-ups and wireframes, usually created using drawing tools such as Balsamiq and Photoshop. They also design logos, borders, and other custom graphical elements for the site. They also provide colour palettes and font stacks, where the colours and fonts specified should work well together as well as satisfying the legal requirements for universal access. The main task of the graphic designers is to create an overall look and feel of the website, where the colours, fonts, borders and the overall layout are aesthetically pleasing and functional for all types of users. Since the graphic designers work with drawing tools, they need not know the WCMS to be used. However, it is often an advantage that they do, in order to save resources on development by avoiding graphical design features that are hard or expensive to implement.
- Site builders: The term “site builders” are normally used for people that build websites that are not developers. Site builders do not build websites using CSS, HTML, JavaScript, PHP, Perl, C#, Java, etc to augment a basic WCMS. Instead, they work with a graphical user interface (GUI) provided by the WCMS to build websites. This entails configuring the core WCMS aand ready-to-use “plugins”, “modules”, “extensions”, “templates” “themes” and “skins” (different WCMS' uses different terminology). For simple projects, a site builder is probably all the project team needs. For more sophisticated designs the site builder is in charge of implementing the site framework, but is assisted by developers who write custom code to implement feature that is otherwise unavailable.
- Developers: Developers are capable of creating custom components for a website by implementing design requirements as computer programs. Most WCMS projects make use of two distict types of developers, referred to as front-end developers and back-end developers. A front-end web developer works on creating the components that is used directly in the user's web browser. This usually means creating server side templates and client side plugins that make up the HTML, CSS and Javascript that realize the client side look and feel. A back-end web developer will work with the database on the web server and will write custom code that manipulate the objects in the database (typically using programming languages such as PHP, Perl, ObjectiveC, C#, Java or Javascript). The term full-stack developer refers to a developer that is skilled in working with both back-end and front-end technologies, i.e. a developer that can work with templates, plugins, databases, and everything in between.
The typical workflow of a WCMS project is to first work with existing or prospective users to specify the overall information archtecture of the site in terms of content, users and context. Then graphic designers take over and provide drawings and specifications for the look and feel of the website. After this, site builders and developers take over to actually construct the website.
Final word
[TBA]
Last update: 2017-01-29 [gh].