Anantomy of Drupal
This chapter introduces the basic components of Drupal.
Table of contents
Introduction
This chapter introduces some of the major features of Drupal and the nomenclature used to describe it.
It is currently based upon Drupal 7.
The Drupal site building GUI
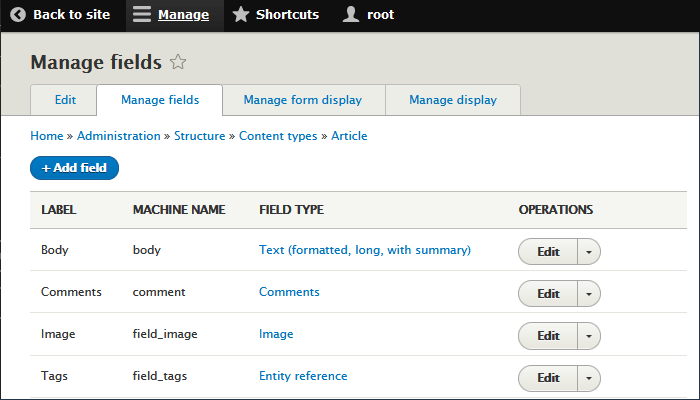
Drupal let you build complex websites without programming. It does so by providing a site building GUI where you build the site by clicking on links, filling in forms, and dragging & dropping. A typical panel in the administrative user interface (the field manager) is shown below.

The blue texts are links. For instance, to view or change the field settings for “Text (formatted long, with summary”, you click on the link.
You enter data by filling in forms. To add a field, you click “+ Add field”, select a field type from the drop-down menu and input text into the the “Label” field.
In many forms, you may rearrange the order of the items by dragging
& dropping by putting the cursor over a
 -symbol. Press the mouse button
to drag, release to drop.
-symbol. Press the mouse button
to drag, release to drop.
Paths
The main method for accessing content in Drupal is through a path leading to the content.
In Drupal, a path is a series short string separated by slashes,
for example node/42 or user/69. A Drupal path may
appear as a query strings when used in an URL –
for example
http://example.com/?q=node/42http://example.com/?q=user/69
However, if possible, Drupal will rewrite URLs containing paths into Clean URLs. In that case, these two URLs will instead appear as:
http://example.com/node/42http://example.com/user/69
To navigate a Drupal website, you navigate from path to path using hyperlinks. A path should not be changed after it has created, unless the content it makes available is deleted.
By default, a path is constructed from at least the entity type (see next section) and the entity instance numeric identifier. Additional functionality related to the entity instance may be qualified by additional elements being present in the path. Here are some examples of paths, with explanations:
user/42– Load and display the user with uid 42.user/42/contact– Load and display the contact form belonging to the user with uid 42.taxonomy/term/42– Load and display the taxonomy term with tid 42.node/42– Load and display the node with nid 42.node/42/edit– Load and display editing form for the node with nid 42.node/42/revisions– Show the revision history for the node with nid 42.
There is a provision in Drupal to create an alias for a path.
If about-us is set up as an alias for node/42, then:
about-us– Load and display node with nid 42.
For a path to be usable, it need to be registred with
Drupal menu router. Registration is done by the core or by the module
implementing the path. The paths shown above are all registred by the
Drupal core. However, any module can register a path, so there is
no standard list of paths available. Registered paths can be
found in the {menu_router} table of a Drupal
installation.
Entities
Drupal is a system to manage “content”. In Drupal the main unit used to store, process and display content is known as an “entity”. Entities in Drupal are characterised by have a common programmatic interface through which (most of) their behaviour are defined.
In Drupal 8/9 entities are used to abstract almost anything. The most used entity types are:
- Users
- Content (aka. “nodes”)
- Taxonomy vocabulary
- Files
These are expanded upon below.
It is possible to create entities in addition to those provided ny the Drupal core, but this requires programming. From a programming perspecive please note that are specifically typed objects, with each entity type defining a class that will be used for instances of the given entity.
An entity is an abstract pattern of a data type. For instance you may have an entity “shop” of type “content” with attributes “name”, “address”, “postal code“, “hours of operation“, etc. When you create instances of this entity, the attributes are assigned values. For example there may be a shop named “Willy's widgets”, with the address “3222 E. Ocean Ave”, postal code “85040”, and hours of operation from “10-18 weekdays”.
In Drupal, attributes are knows as “fields”, and the administrative GUI lets an administrator add or remove fields from any entity. The collection of fields that make up a particular entity is sometimes referred to as a “bundle”.
Entities are assigned a numeric primary key identifier, which are
used in all sorts of constructs to refer to the entity. Each entity
type has its own number space, so the paths user/42
and node/42 refer to two different entity instances.
 There
is more information about entities on Drupal.org. You may want to read
Introduction to Entity API in Drupal 8 and
Entity types.
There
is more information about entities on Drupal.org. You may want to read
Introduction to Entity API in Drupal 8 and
Entity types.
Users
Information about a user is used by Drupal for purposes such as authentication, keeping track of preferences and permissions, and logging.
There exists an User API that lets programmers interact with user entities. The API gives access to functions to perform permissions checks, get contact information, and discover user preferences.
For more about Drupal users, see the chapter about administration.
Content
Drupal's main content container is also called a "node". Most Drupal-based websites can be viewed as an interlinked collection of nodes, where fields are used to hold various types of content (e.g. body, comments, taxonomy terms and managed files) assocated with the node.
Like other entities, nodes can be extended. However, you never extend the node entity, you always extend some subclass of it. The subclass a node belongs to defines the bundle (i.e. the collection of fields that determines the types contents a node instance may hold, and how this content is displayed) for the content type.
It is possible for site builders to create new node subclasses with additional fields. This is usually how Drupal is extended to accommodate custom content and functions.
 Nodes
are Drupal's most versatile entity. This makes it tempting to use
nodes to represent other entities, such as users and taxonomy terms.
This is discouraged. All the workarounds I've seen where site
builders have tried to do this, has resulted in some very awkward
design decisions.
Nodes
are Drupal's most versatile entity. This makes it tempting to use
nodes to represent other entities, such as users and taxonomy terms.
This is discouraged. All the workarounds I've seen where site
builders have tried to do this, has resulted in some very awkward
design decisions.
Taxonomy vocabulary
Taxonomies plays is an important part of the Drupal framework. Drupal is set up to let you relate, organise, and display content based upon taxonomy terms (tags) associated with entities. The terms are organised into vocabularies which may be regarded as term containers.
Files
Unlike other Drupal entities, files (including uploaded images) are not stored in the database. Instead, they are stored in the file system on the server. Public files are saved below the site-root, and can by accessed by anyone that knows their path or URL, even if they are associated with protected or unpublished content. Private files are stored outside the site-root, and can be made subject to access control.
Drupal file entities are managed, which means they are
tracked in Drupal's {file_managed} table. If you store
files in the server's file system bypassing Drupal's file management
mechanisms, they're not entities.
Fields
One of Drupal's core features is fields.
Fields can be added to any entity and are used to build rich data types by means of the site building GUI.
The plan is to describe all of the fields provided by the Drupal core in this subsection, but so far, only a few has been described. The others are listed as placeholders, indicated that content is to be added [TBA].

General
The “General” field group contains a collection of field that does not fit into any of the other field groups (“Number”, “Reference” and “Text”).
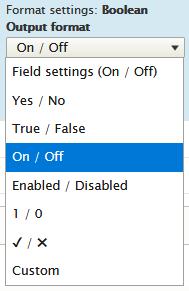
Boolean
A boolean field with versatile output options (see image on the right).
Comment
In Drupal 8, comments are a field. This means you can add comments to any entity type simply by adding a comments field. This also means you can have multiple comment threads on a single entity type so you could potentially have a “for” and an “against” comment field. Or a “public” and “admin” comment thread with different acceess settings.
To change comment settings for an entity, edit the field instance settings of the comment field.
Date range
[TBA]
Date
[TBA]
Timestamp
[TBA]
A plain-text field email field with a plain text default formatter
and support for the HTML mailto:-schema.
Link
A HTML link filed with extra geatures such as validation.
Number
List (float)
[TBA]
List (integer)
[TBA]
Number (decimal)
[TBA]
Number (float)
[TBA]
Number (integer)
[TBA]
Telephone number
A telephone number field type with a widget that supports the HTML5 tel:-schema
for mobile devices.
Reference
Content
[TBA]
File
[TBA]
Image
[TBA]
Taxonomy term
[TBA]
User
[TBA]
Other…
[TBA]
Text
List (text)
[TBA]
Text (Formatted)
[TBA]
Text (Formatted, long)
[TBA]
Text (Formatted, long, with summary)
[TBA]
Text (plain)
[TBA]
Text (plain, long)
[TBA]
Menus
Drupal has a sophisticated menu system whose main purpose is to help the site builder manage navigation. Menus is dynamically generated by the menu system.
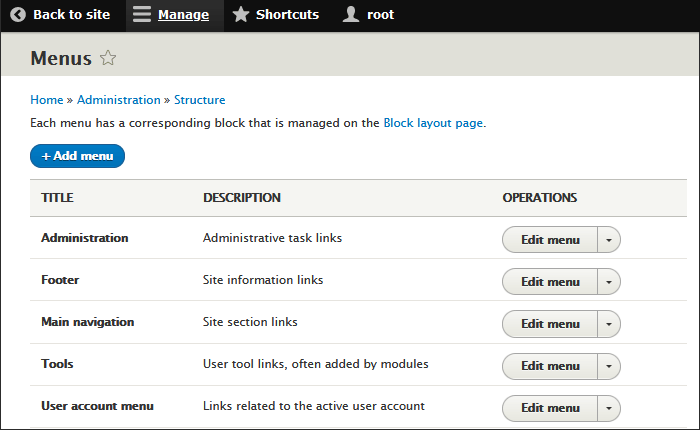
To see the list of menus that exists on a Drupal 8 website, log in as the site administrator and navigate to . On a freshly installed Drupal sitem there are five menus:

Below is a description of the Administration menu, and the links that initially appear in each menu for a logged in user.
- Administration: The black top menu that is usully only visible to site administrators.
- Footer: “Contact”.
- Main navigation: “Home”
- Tools: “Add content”.
- User account menu: “My account” and “Log out”
Each menu has a corresponding block that will show up if you navigate to (the blocks administration page). However, if you do so, you will discover that by default, most of the menus are not assigned to a block region. However, if you look at a newly installed Drupal 8 website, all five menus show up on the front page.
The reason for this is that the layout of a Drupal website is controlled by a a set of templates, and while templates may define regions where blocks can be placed by means of the GUI (the blocks administration page mentioned above), the templates may also bypass the GUI and place block directly in a region. For blocks placed ths way, you cann use the GUI to add them to a region, but to remove the version placed in a region by a template, you have to edit the Twig template.
 Programmers
should know that the Drupal menu system also functions as the
primary tool for mapping URLs to specific handling routines. Using the
Menu API, programmers can correlate paths with specially defined functions.
Programmers
should know that the Drupal menu system also functions as the
primary tool for mapping URLs to specific handling routines. Using the
Menu API, programmers can correlate paths with specially defined functions.
Themes
The “look” of a Drupal website is defined by its theme. Drupal themes are designed using a template language called Twig, but are output as hyper-text markup language (HTML), cascading style sheets (CSS), the server-side PHP hypertext pre-processor (PHP) and the client-side JavaScript scripting language. A Drupal “theme“ can be as simple as black text on a plain, white background, and as rich and complex as anything you see on the web. The theme defines both the graphical presentation of the site, and its layout. The key component defining layout is a set of regions where content is displayed. The theme determines where the regions are physically placed within the web page, and how (and if) they are presented.
Drupal is designed to keep presentation and content separate. This means that you can change the way a Drupal site presents itself to the world by replacing the site's theme, without having to do anything with its content.
Drupal ships with a few themes, including a default theme
(Bartik). There exists more than one thousand contributed
themes which can be downloaded and installed to replace Bartik.
It is also possible for developers to create their own custom
Displays
Drupal provides two main displays (views) for showing content: Page and Block. The difference between them is that a Page is characterised by having a path, while a Block do not.
A Page is typically used to present articles and larger
pieces of content, such as an featured article. The default for the
main page content is to go into the Content region of the
page (but you can override this with the blocks administration page). The
other regions on a page may have other content, typically
A Block is a container for smaller chunks of content. A generated list, a daily quote, or a a poll result, are often displayed as a Block on a Drupal website.
Note that while Drupal comes with many pre-defined blocks, only a few blocks of them are assigned to a region by default. Most are listed in the “Disabled” pseudo-region of the blocks administration page. To make them visible, assign them to a real region.
Administrators can use the blocks administration page (), which provides a drop-down menu interface for assigning a block to a region, and drag-and-drop for controlling the order of blocks within regions.
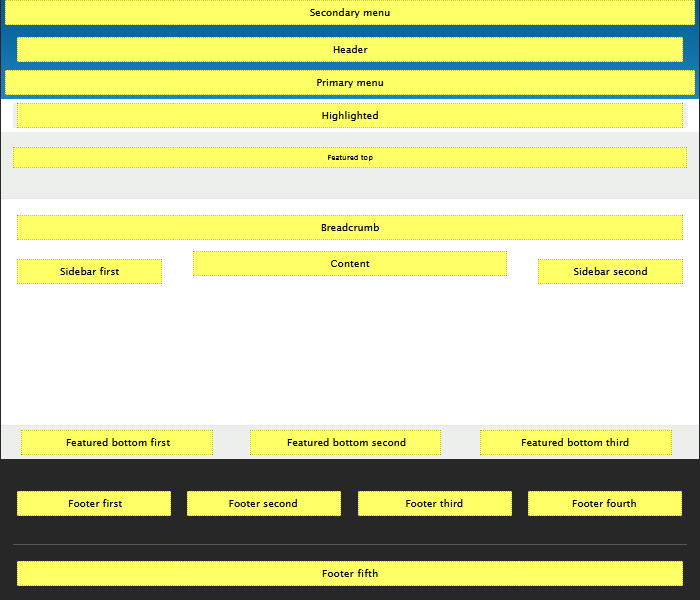
The regions are coded into a theme by the theme designer. The default Bartik theme comes with 17 regions, but only regions with visible blocks in them appears. If you navigate to , you will see the default home page, with an overlay that shows the names of all the theme's regions inside a yellow box. It will look something like the screen shot below.

Since not all themes implement the same regions, or display regions in the same way, blocks are positioned on a per-theme basis. Note that the blocks editor interface shows tabs with active themes. Block placement and visibility depends on the theme.
In addition to that, block visibility depends on the following:
- Whether the block is assigned to the page being viewed.
- Whether the block is assigned to a region that is available on the page being viewed.
- Whether the user's role has sufficient permissions to view the block.
The main tool for creating specific Page and Block displays is the Views UI module. It will be discussed in detail in the chapter about Views.
Text filters
Drupal's text filters play an important role in sanitizing text output to keep the site secure (see text formats). But they are also used to enhance and alter text output.
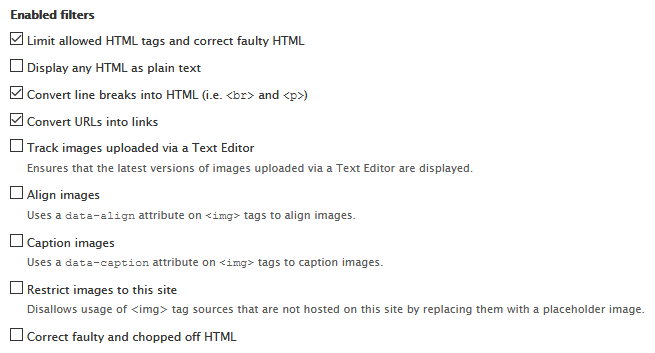
Drupal comes packaged with the nine filters shown in the screen shot below. Those that are checked are enabled for a specific text format (here “Restricted HTML”).

It is quite feasible to install custom filters. Some extension define additional filters that you may use.
Filters are part of the long text widgets, which uses a HTML form text area to accept user input.
Final word
To understand how Drupal works, you need to “speak” Drupal. Like most complex tools, Drupal comes loaded with some jargon. Mastering this jargon is part of learning to design websites with Drupal.
All these technical terms may seem a little intimidating when you first are exposed to them, but after you've designed a few websites using Drupal as your WCMS, you'll recognise them as your friends.
Last update: 2020-10-25 [gh].