Installing Drupal
This chapter explains how to download, unpack, install and configure Drupal 7 in miscellaneous hosting environments.
Table of contents
- Introduction
- Decide on a host
- Install drush globally
- Make sure that the development environment is set up
- Set up a database for Drupal
- Download the core
- Install the new site
- Check the new installation
- Test email
- Post-installation
- Reverting to a null installation
- Troubleshooting
- Final word
Introduction
Before you can start using Drupal, you will of course need to install it and set it up to be ready for use. To do so, you need to complete the following six steps:
- Decide on a host.
- Make sure that LAMP is set up and operational.
- Create an SQL database and a database user for Drupal.
- Download the latest version of Drupal 7 and place it in your webroot directory.
- Install a new Drupal website.
- Check the new installation.
Decide on a host
Many hosting options exists. My own preference is to use a IaaS cloud service (e.g. a DigitalOcean droplet).
The chapter Introduction to the Drupal WCMS stated that the platform best suited for Drupal is referred to as “LAMP”.
Beyond that, the system requirements for Druapl 7 allow for many different operating systems and databases. The list below shows the development environment I prefer. The square bracket indicates the versions provided by Ububtu 18.04 LTS.
- Gnu/Linux Ubuntu 18.04 LTS.
- Apache version 2.x or higher [2.4.29]
- MySQL version version 5.0.15 or higher, but not 8 [5.7.30].
- PHP version 7.2 or higher [7.2.24].
Many hosting options do not come with pre-installed LAMP. If you want to use Drupal 7 on a host where LAMP is not already installed, you will need set up the host with LAMP before you can install Drupal. Several options exist for this. For instance, there are solutions that comes with all the bits you need pre-packaged (e.g. XAMPP or MAMP). In our guide for webmasters, there are chapters about setting up LAMP and other useful tools for a Drupal webmaster on Ubuntu.
 Some
hosting providers include pre-packaged Drupal websites
(see Drupal.org:
Marketplace) with a administrative GUI to manage Drupal and LAMP. I do not
recommend using these providers unless the site is very simple and
only uses the Drupal core. To manage a Drupal 7 site that uses
extensions (these are called “modules” in Drupal-speak) it is
paramount that you are able to interact with the website by means if
the CLI using tools such as git, composer and drush.
Some
hosting providers include pre-packaged Drupal websites
(see Drupal.org:
Marketplace) with a administrative GUI to manage Drupal and LAMP. I do not
recommend using these providers unless the site is very simple and
only uses the Drupal core. To manage a Drupal 7 site that uses
extensions (these are called “modules” in Drupal-speak) it is
paramount that you are able to interact with the website by means if
the CLI using tools such as git, composer and drush.
In this ebook, I am going to assume that you are using a web host where the LAMP stack is already set up and ready to use.
Install drush globally
To help with administration of a Drupal site, there exists a Gnu/Linux command line shell and scripting interface for Drupal (written in PHP, and executed from the CLI) named drush.
The following procedure will install a global version of drush that include a drush “finder” script that will locate the correct version of drush for a particular project. The global version found will be locked to version 8 or higher,but not version 9 or higher. This is the most recent version of drush that may be used with Drupal 7. For Drupal 8/9, the “finder” script will use the local drush that should be placed inside the project's vendor directory.
First, create a directory /usr/local/bin/drushinst and
place a composer.json (like the one shown below)
requiring drush in it.
{
"require": {
"drush/drush": "^8.4"
}
}
This is the latest branch known to work with Drupal 7.
To avoid having to run composer as root, make sure the directory writable by you as non-root.
Then give the following CLI command while being positioned inside this directory:
$ composer install
This will set up drush as a project and download it and depencies into a vendor subdirectory. To make it generally available, create the following symbolic link:
$ sudo ln -s /usr/local/bin/drushinst/vendor/drush/drush/drush /usr/local/bin/drush
To test that drush is properly installed, you can use the following command to display what version of drush you're running:
$ drush --version Drush Version : 8.4.11
If you get a meaningful response like the one shown, this means
that the CLI drush command is in your $PATH and
working.
 Some
outdated tutorials suggest installing drush by pulling it
from the PHP Extension and Application Repository (PEAR), or
to use the Ubuntu apt package manager. Both methods are now
deprecated, as they only provide outdated versions
of drush.
Some
outdated tutorials suggest installing drush by pulling it
from the PHP Extension and Application Repository (PEAR), or
to use the Ubuntu apt package manager. Both methods are now
deprecated, as they only provide outdated versions
of drush.
To update drush, navigate to the directory containing
the composer.json for drush
(i.e. /usr/local/bin/drushinst if you followed the
install instructions above), and run the following command:
$ composer update
There is more about using drush other chapters. Please see the chapters about Drupal 7 and Symfony-based Drupal.
Drush problems
The following error:
$ drupal up drupal -y Unable to load class \Drush\VersionControl\Backup
may occur if drush was installed using composer as described above.
First, try to update drush using composer.
$ composer update
If that does not fix the problem, you should remove the reference
to drush the composer.json. If that was the
only entry, you're left with:
{
}
Then, do:
$ composer update … [a lot of packages are removed] $ drupal up drupal -y
Source: DA Stackexchange.
PHP Parse error: syntax error, unexpected '[' in phar://…/output.inc … PHP Parse error: syntax error, unexpected 'class' T_CLASS, expecting …
If you get PHP Parse errors like those above, drush is out of sync with the PHP interpreter.
For example, if you're using version 8 of drush with PHP version 5.3.3, you'll discover that drush 8 makes use the PHP short array syntax, which was introduced in PHP version 5.4.5, so you get an error.
To fix this, you may upgrade PHP to match what drush requires (recommended), or switch to an older version of drush compatible with your version of PHP.
Make sure that the development environment is set up
As already noted, you should have access to the command line interface (CLI) of the web server,
Drupal 7 currently runs best on Ubuntu 18.04 LTS. At the time of writing (May 2020), Ubuntu 20.04 LTS is too bleeding egde and need to be patched to be usable. So far, I've observed:
- PHP 7.4.3 does is not fully supported and does not work with composer.
Issue: Fully support PHP 7.4 in Drupal 7.
Forum: Using composer to install Drupal 7 on Ubuntu 20.4. - MySQL 8.0.19 does not work with with the installation script database configuration.
Issue: Mysql 8 Support on Drupal 7.
You should also be able to run the following programs from the CLI: git, composer and drush. If you plan to do some non-trivial theming (a “theme” is the part of a Drupal website that determines how it looks), you also need lessc. It is a good idea to check that these exists in your website development environment by using the CLI to output the version number. (If you do not know how to gain access to the web server CLI, read about how to use The terminal emulator.)
$ git --version git version 2.17.1 $ composer --version Composer 1.6.3 2018-01-31 16:28:17 $ drush --version Drush Version : 8.3.2 $ lessc --version lessc 1.6.3 (LESS Compiler) [JavaScript]
If any of these are missing from your development environment, install them (or arrange with your hosting provider to have them installed). Do not proceed with installation until you have access to these tools.
In this ebook, I am going to assume that these CLI tools are installed as part of your development environment.
The final prerequisite is that you have access to sudo. If you're not sure whether you have this, try to print today's date by means of sudo. If the dialogue goes like this, you have access to sudo (replace “username” with your own login username).
$ sudo date [sudo] password for username: Mon Sep 12 07:47:37 CEST 2016
If the dialogue do not produce the date, and instead goes like this, you don't:
$ sudo date [sudo] password for username: username is not in the sudoers file. This incident will be reported.
It is possible to build and maintain a Drupal site without having access to sudo, but I do not recommend it. To follow the instructions in this chapter, you need access to sudo.
 If
you don't already have access to a host with the properties described
above, there exists commercial hosting providers that will provide you
with a virtual webhost for a small amount of money, such as
DigitalOcean.
You may also want to read
DigitalOcean's Drupal tutorials.
If
you don't already have access to a host with the properties described
above, there exists commercial hosting providers that will provide you
with a virtual webhost for a small amount of money, such as
DigitalOcean.
You may also want to read
DigitalOcean's Drupal tutorials.
Set up a database for Drupal
With some hosting options, a single database is included in the hosting plan. If this is case, the database is already set up for you, and you only need to know its credentials before proceeding to downloading the core.
 If
you're using shared hosting with a default database already set up,
the detailed process for setting up Drupal is usually described by
your hosting provider. In that case, follow the instructions from your
hosting provider instead of this tutorial.
If
you're using shared hosting with a default database already set up,
the detailed process for setting up Drupal is usually described by
your hosting provider. In that case, follow the instructions from your
hosting provider instead of this tutorial.
But usually, you need to create the database yourself. The recommended method for setting up a database for Drupal is to first create a databse user (if it does not exist already), and then create the database. Provided you have root access to a MySQL or MariaDB database, this is done with the sequence of commands below.
Create database user for Drupal:
$ sudo >mysql mysql> CREATE USER 'username'@'localhost' IDENTIFIED BY 'password';" mysql> GRANT ALL PRIVILEGES ON * . * TO 'username'@'localhost';" mysql> FLUSH PRIVILEGES;
Then, proceed to create an empty database belonging to this username:
mysql> CREATE DATABASE drupal7;
mysql> GRANT SELECT, INSERT, UPDATE, DELETE, CREATE, DROP, INDEX, ALTER,
-> LOCK TABLES, CREATE TEMPORARY TABLES ON drupal7.* TO username@localhost
-> IDENTIFIED BY 'password';
mysql> quit
Bye
This sequence of commands creates a database named “drupal7”, and a database user named “username”, with password set to “password”, (You should of course pick a more obscure password than “password” when you do this.)
Downloading the core
To install the files that make up the Drupal core, you need to use the CLI to download them from the Drupal download repository.
Using composer
The recommended method for downloading the core is composer.
 The
documentation@Drupal.org
tells you how to install Drupal 9. See this forum thread for updates about Drupal 7.
The
documentation@Drupal.org
tells you how to install Drupal 9. See this forum thread for updates about Drupal 7.
If Drupal is going to be the only WCMS on your website, the
simplest procedure is to install the downloaded file tree as the
site's webroot (the webroot direcory is set in
the Apache configuration for your web host). The most common
directory for the webroot is /var/www/web/. This is
what the sequences of commands suggested below does. They also assume
that the web and webroot is /var/www/web/, and that
the user ID and group ID of the web server process is “www-data”.
Replace “webmaster” with the username of the human user that shall
maintain the site using the CLI.
Using drush
The “old school” procedure for installing Drupal used a CLI-program named drush (drupal shell). You can use the following steps to install the latest version of the drupal core:
$ cd /var/www/ $ sudo mv html html_old $ sudo drush dl drupal-7 --drupal-project-rename=html $ sudo chown -R webmaster.www-data html
Unless you specify a version, drush will automatically download the latest version.
Using wget
If you do not have access to drush, the following sequence of commands will do the same thing. Note that with this method, you have to indicate what version to download. In the example, I use “7.69” (which is the latest version at the time of writing), but you need to look up the latest version and replace “7.69” in the example with the latest version number if it is higher:
$ cd /var/www/ $ sudo wget http://ftp.drupal.org/files/projects/drupal-7.69.tar.gz $ sudo tar -xvzf drupal-7.69.tar.gz $ sudo mv html html_old $ sudo mv drupal-7.69 html $ sudo chown -R webmaster.www-data html
Install the new site
When the Drupal core is in place, you can go ahead and install the site. You can do this from the CLI, using drush, or you can do it from the Drupal GUI. Both methods are described below.
Install site using drush site-install
It is possible to use drush to automatically set
up and populate the database with some initial values that
will allow you to login and work with the GUI. To do this, use the
following two CLI-commands (provided the root of your Drupal
installation is at /var/www/html, the database user you
created is named drupal, and the database you created to
contain Drupal is named drupal7.
$ cd /var/www/html $ sudo drush si standard --db-url='mysql://drupal:password@localhost/drupal7'
Replace the string “password” with the actual password you picked when you set up the database for Drupal..
Install site using the GUI
When there is no settings.php for
Drupal, and you point your browser to the base URL of your
website-to-be, you should see a screen that looks like the screen dump
below. This is the start of a wizard that will guide you through the
steps required to connect the site to its database, create tables, add
the first user account (the administrator) and prompt you do some
basic website settings.

Here is a summary of the steps:
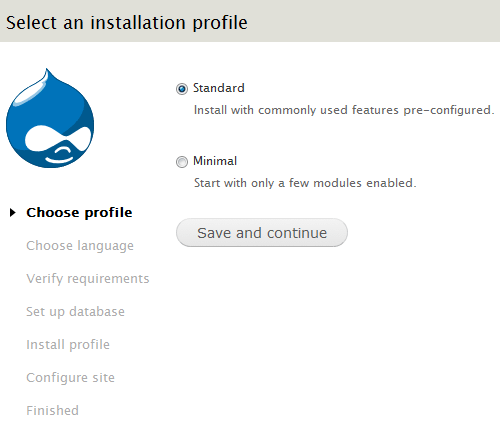
- You will first have the option to select an installation profile (“Standard” or “Minimal”). Pick “Standard” unless you're very familiar with Drupal 7 and want to customise your installation right away.
- The next screen will prompt you for language. You can add languages later, so just accept the built-in English and click .
- The next screen lets you set up the database. For , , you must enter the credentials for the database you've previously set up for Drupal. If you're database is running on a server different from localhost, a non-standard database port, or you want to use a table prefix to allow for multiple instances sharing the database, you need to expand advanced options. When done, click .
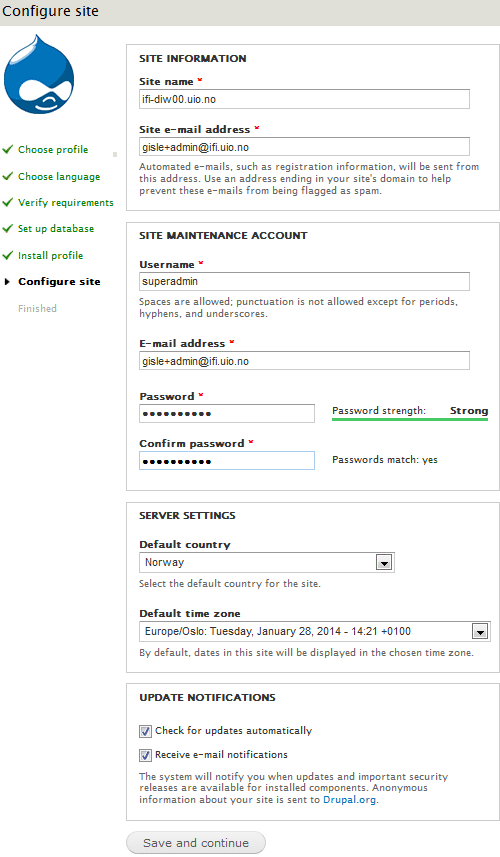
- The next screen let you configure the site. It is important that the email address you enter in the field: “Site email address” is a real, working email address. Note that this will also become the email address of the site maintenance account. You can pick whatever username you want for the site maintenance account. It may be a good idea to not use names like “admin” “administrator”, as these are the usernames most attack scripts will try to brute-force. When done, click .
The screen dump below shows an example of how to fill in the site information form.:

After completing the steps above, the site should be ready and you shall get a screen telling you: “Congratulations, you installed Drupal!” You can now proceed to the site front page.
 A
table prefix may be set up in step 3 above. It is prepended to the
front of each table name in the Drupal database to prevent one
installation from overwriting the tables in another. If you are using
bargain bin shared hosting for your web server, multiple databases come
at a premium. Using a table prefix lets you use a single
database for a number of different applications without having them
interfere with each other.
A
table prefix may be set up in step 3 above. It is prepended to the
front of each table name in the Drupal database to prevent one
installation from overwriting the tables in another. If you are using
bargain bin shared hosting for your web server, multiple databases come
at a premium. Using a table prefix lets you use a single
database for a number of different applications without having them
interfere with each other.
Check the new installation
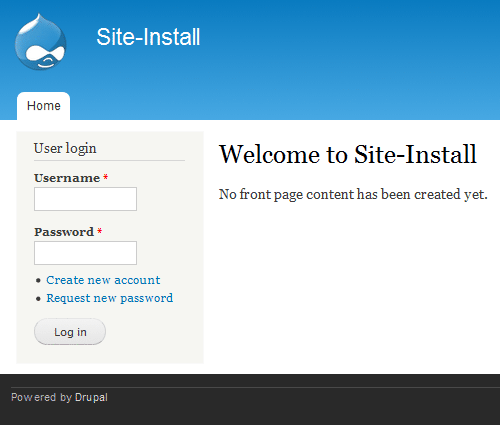
If you point your browser to the base URL of your website, you should see something like the screenshot below:

You can now log in and start using the site.
However, before you wrap up, check to make sure
sites/default/settings.php and sites/default
are secure.
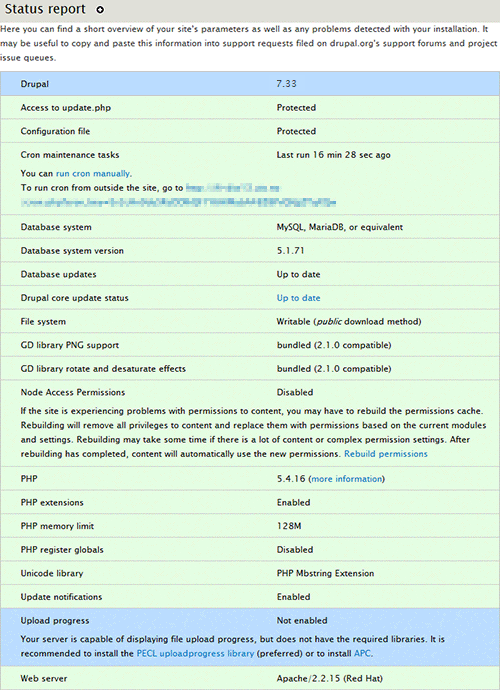
As a final check that the the installation was successful, navigate to . The screen dump below shows how it is supposed to look like.

Here is how to read the status report:
- A green area indicates that everything is OK.
- A blue area is for information, or it may report a minor problem that may impede on the user experience.
- A light yellow area indicates a potential problem that need to be investigated and fixed before the site is put in production.
- A red area indicates a serious problem (such as a security problem) that should be resolved immediately.
In the screen dump above, all areas are green except two information areas. The top blue area just tell us what version of the Drupal core the site uses, and the blue area near the bottom informs us that installing some extra libraries on the site will produce a better user experience during file uploads.
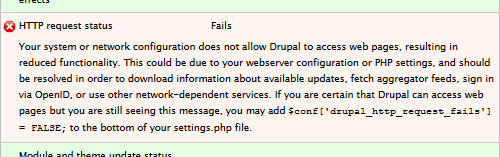
In the screen dump below, there is a red area that indicates a problem with “HTTP request status”:

This may be a false positive. If you run into this, there are notes about fixing it in the Drupal.org: Community documentation.
When we use drush to configure the site, it runs as the logged in CLI user, and not as the web server user (e.g. apache or www-data). This means that some of the files created during configuration gets the ownership and/or file permissions wrong. For instance, two common problems that are caused by using drush for configuring the site is :
- The directory sites/default/files is not writable by the web server group.
- There is a problem with the
.htaccessin the /tmp directory.
Provided the account that shall be used to manage the website using the CLI is “webmaster” and web server user is named “www-data”, to fix the first problem, do the following:
$ sudo cd /var/www/html/sites/default $ sudo chown -R webmaster.www-data files $ sudo chmod -R g+w files
To fix the second problem, do the following:
$ sudo cd /tmp $ sudo chown webmaster.www-data .htaccess
You should of course replace the account names “webmaster” and “www-data” with the account names used at your site.
You also need to check that the data on the admin user and site information is correct. For instance, some of the default values filled in by drush will need to be changed.
For instance, you need to make sure that the email address belonging to the admin user is a valid adress. Click on the user-name that appears near the top right corner, and then on the “Edit” tab. Change the email address field into a valid address.
 It
is important that the admin-address you pick is actually read by
someone, because some important messages, such as
security notifications, are going to be sent to this address. For
instance, you may use an UiO email address of a group member that
monitors his or her UiO mailbox. To be able to later register with
the project site as a regular user with the same UiO
email address, you can give a variation of the address with a
It
is important that the admin-address you pick is actually read by
someone, because some important messages, such as
security notifications, are going to be sent to this address. For
instance, you may use an UiO email address of a group member that
monitors his or her UiO mailbox. To be able to later register with
the project site as a regular user with the same UiO
email address, you can give a variation of the address with a
+-sign and some string immediately after the UiO username.
For instance, if the UiO email address is
“uiousername@ifi.uio.no”, use
“uiousername+admin@ifi.uio.no”. The string that goes after
the +-sign can be anything. The reason
you may need to do this is because Drupal does not allow two
different users to have exactly the same email address, and
you may want to create a non-admin user that you may use
to login as well.
Note that the UiO MTA disregards anything after a
+-sign in the userid part of an email address,
so having this arbitrary string after your UiO username
will not interfere with your mail at UiO.
After creating a new Drupal 7 site, you should alwys check that the site information is how you want it to be. Navigate to and check that at least the following site information fields have been filled in with right values:
- Site name
- Slogan
- email address
- Default front page
In particular, make sure the field email address contains a valid address. All email sent by the system will use this address as the sender address. It is usual to use the same address as the email address of the admin user, but it is not required to be identical.
This page also let you specify a relative URL to display as the front page. Leave blank this field to display the default content feed. The default content feed places newly created posts on the front page when it is created, and removes old posts when the number of posts exceeds the maximum number.
The site information page also let you set up custom error pages for HTTP status codes 403 (access denied) and 404 (not found). If you leave these fields blank, generic error pages will be shown.
Test email
After completing all the steps above, you should test that your site is capable of sending email. The simplest way to do this is to create a non-admin test user that is associated with your own email address. Navigate to in the administration menu, and click on , fill in all the fields including the email address field, and make sure the box labelled is checked. Then click in the button .
Almost immediately, you should receive an email with the subject “An administrator created an account for you at …”. If you do not receive this email, you need to review the email configuration of your server. Drupal needs to be able to send email to work.
Post-installation
Below are some notes on things you may want to do post-installation. This is not things that are required to configure a Drupal WCMS, but things I consider useful.
Set $base_url
Turn off automatic detection of the $base_url by
editing sites/default/settings.php. Search for
$base_url, un-comment the line, and
replace example.org with whatever is appropriate.
 Dynamic
detection of the
Dynamic
detection of the $base_url can lead to some strange
situations, especially when combined with the poormanscron
module sending email notifications. See
this discussion thread
on the Drupal.org website for background information.
Set up the update manager
A useful tool to help you keep your Drupal 7 site up to date is the Update manager module, which is part of the core. The Update manager sends you email about updates for the core or for an contributed module or theme installed or enabled on the site.
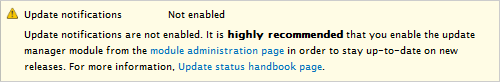
The Update manager module is enabled by default when you set up a new site. To check that it really is, navigate to and check the status of to ensure that it is enabled. Drupal will show the warning shown in below if it isn't.

To enable it, navigate to the panel, scroll down to , and check the enable checkbox. Remember to click before leaving the panel.
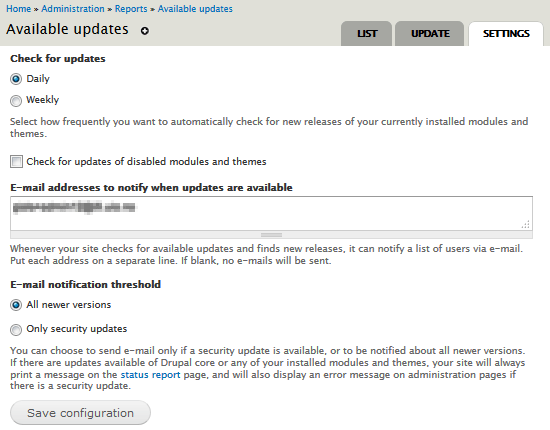
When the Update manager module is enabled, you can access to fine tune the Update manager settings.

The default is to check for updates daily, but there is also an option to do this check once per week if that suits your schedule better. There is also an option to , but I leave that unchecked. I see no point in being bugged about updates to stuff I do not use.
Make sure that the textarea for email addresses to notify when updates are available are filled in with the email addresses of all the persons responsible for maintaining the site. There should be one address per line.
Finally, you can set up the Update manager to only alert you about security updates, or to notify you about all newer versions. What you set here depends on your personal preferences.
To learn how to update a module or the core when the update manager tells you it is time to update, please see Updating projects and themes.
Turn off visitor registrations
Allowing visitor registrations when a site is still under
development is not recommended. Instead set the value of
the user_register variable by navigating to
,
and set the radio button for this varaible to to “Adminstrators
only”, or by use the following drush command:
$ drush vset user_register 0
Contact forms
If you want people to be able to contact you, and/or users to contact each others, by means of a contact form, you need to enable the core Contact module and grant permissions to use contact forms.
To enable the module, navigate to and locate the Contact module. Place a tick-mark in the box to the left of the module name, and scroll down to the bottom of the page and click on the button labelled .
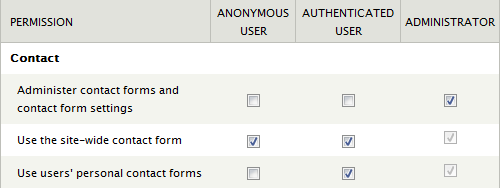
To give people access to the contact form, navigate to and examine the section. Usually, you only want to let the site administrator administer contact forms and contact form settings, but you may want everyone, including people that are not logged in on the site (i.e. the anonymous user) to be able to contact the site administrator through the site-wide contact form. You may also want to permit people logged in on the site (i.e. an authenticated user) to be able to contact each others by means of a personal contact form.

When done, scroll down to the bottom of the screen and press “Save permissions”.
 Allowing
people that are not logged in on the site to use the contact form may
lead to spammers using it to send you spam. If this becomes a
problem, you could either disable it for the anonymous user by
removing the tickmark in that column and then pressing “Save
permissions” to save the change.
Allowing
people that are not logged in on the site to use the contact form may
lead to spammers using it to send you spam. If this becomes a
problem, you could either disable it for the anonymous user by
removing the tickmark in that column and then pressing “Save
permissions” to save the change.
After ticking off the contact permissions you want to grant, scroll down to the bottom of the page and click on the button labelled .
By default, the link to the global contact form is placed in the
navigation menu. It is initially disabled. Rather than showing it in
the navigation menu, you may but the link to /contact in
a custom block placed in the footer region.
 If
you want to add some leading text above it, to guide those using the form, you do this by adding a block to the page with the form.
For precise instructions, read the answer to
How to add predefined text to contact form?@DrupalSE.
As for block visibility, using a wildcard (
If
you want to add some leading text above it, to guide those using the form, you do this by adding a block to the page with the form.
For precise instructions, read the answer to
How to add predefined text to contact form?@DrupalSE.
As for block visibility, using a wildcard (contact/* will
show the block on every contact form page. A good region for
placing this block is “Highlighted”.
Mission and footer
Most sites want to display some sort of mission statement in a block on the front page, and a footer block that contains such things as a copyright notice a links to basic pages that contain the site's privacy policy and terms of use.
You add a block in Drupal by navigating to Structure » Blocks » Add a block. Then you fill in the fields for the block, including the field. You may also restrict the the block to certain pages.
After a block has been created, it will be listed on the the main page. It will first appear near the bottom, among the blocks. To enable it, change its placement from to a visible region.
For example:
- Mission. Add a block. Place in Highlight region. Only show on <front> page.
- Footer message. Add a block. Place in Footer region.
After you've created an positioned the blocks, you create suitable content for them.
Set up a private file system
To protect files managed by Drupal from unauthorised access, you need to set up a private file system download method. This cannot be done automatically because the path to the private file system depends on how you've set up your file system.
The procedure for doing this is in another chapter, titled Working with files in Drupal.
User #1
The first user created in a brand new Drupal installation gets user ID number 1 and is special. For instance, this user bypasses all access callbacks – meaning it has all permissions by default. Do not make this a regular user. Give it a special name (but not admin or administrator) and only log in to this user to perform administrator tasks. To stop outsiders from learning the name you've picked for the administrator role, do not grant anonymous users the right to see user profiles.
 Failing
to secure the administrator account could result in potential security
risks. Treat this account as you would with root on a GNU/Linux
systems. There are several options for recourse to secure this account. See
Securing user #1
for some suggestions.
Failing
to secure the administrator account could result in potential security
risks. Treat this account as you would with root on a GNU/Linux
systems. There are several options for recourse to secure this account. See
Securing user #1
for some suggestions.
You may later assign the administrator role to other accounts. You can tweak the permissions granted the administrator role, but not the permissions granted user #1.
Clean URLs
Drupal node URLs may look like the first line in the example below. However, if Clean URLs are enabled (and in Drupal 7, this is enabled by default if possible), Drupal will use the second format:
http://example.org/?q=node/42 http://example.org/node/42
Clean URLs is simpler to share by copy & paste, and some search engines prefer them.
If the environment is tested as compatible with clean URLs, it will be enabled as part of the installation process and no further action is required to enable Clean URLs.
If you need to enable Clean URLs, Drupal will run the clean URL compatibility test if you navigate to the Clean URLs configuration page (). This will allow you to rerun the compatibility test again, and to change the setting (if possible).
 If
the test for compatibility fails, or if you are directed to a Page not
found (404) error after testing for clean URLs, or for more
information about how Drupal generates clean URL, please see the
Drupal online handbook.
There you'll also find some very helpful guidelines that will help
you in enabling clean URLs.
If
the test for compatibility fails, or if you are directed to a Page not
found (404) error after testing for clean URLs, or for more
information about how Drupal generates clean URL, please see the
Drupal online handbook.
There you'll also find some very helpful guidelines that will help
you in enabling clean URLs.
Adding another language
The strings embedded in the core and in modules are all in English. English is the default Drupal language.
However, Drupal is well prepared to handle other languages. Here is what is needed to make Norwegian the default language for the Drupal user interface.
 Drupal
will happily let you a install any new language, even when no language
file for that language is present. In that case, since there is a
built-in automatic fallback to English for any untranslated portion of
a language, you will get an all-English user interface.
Drupal
will happily let you a install any new language, even when no language
file for that language is present. In that case, since there is a
built-in automatic fallback to English for any untranslated portion of
a language, you will get an all-English user interface.
First, use drush to download and enable the
Localization update
module and make sure that the directory it creates to
hold .po files with translation strings are writeable by
the web server group. If the web server group is named
“www-data”, you can use the following sequence of CLI commands.
$ cd /var/www/html $ sudo drush en l10n_update -y $ cd sites/all $ sudo chgrp www-data translations/ $ sudo chmod 775 translations/ $ cp /tmp/.htaccess translations/
Doing this will also enable the core Locale module, because Drupal keeps track of module interdependencies and will enable Locale as a dependant of Localization update.
 Drupal
has built-in functions that let you update modules and themes from the administrative GUI using FTP or HTTP.
This method for updating is disabled by default (as indicated by the message:
“Updating modules and themes requires FTP access to your server”.)
Do not enable FTP access to the server as this method
of updating executable files is not secure. Instead,
use drush (as shown above) to install new modules and update
existing ones. However, it is OK to have
the
Drupal
has built-in functions that let you update modules and themes from the administrative GUI using FTP or HTTP.
This method for updating is disabled by default (as indicated by the message:
“Updating modules and themes requires FTP access to your server”.)
Do not enable FTP access to the server as this method
of updating executable files is not secure. Instead,
use drush (as shown above) to install new modules and update
existing ones. However, it is OK to have
the site/all/translations directory writeable by the web server. This directory shall only be used to hold .po-files
(i.e. text) and not executable files. As an extra precaution, we place
a .htaccess-file in this directory that prevents scripts
that may exist in that directory from being executed.
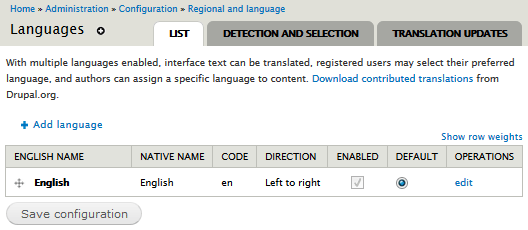
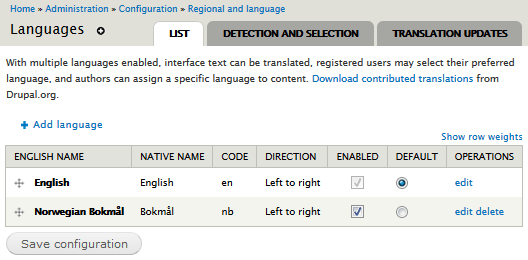
When Locale is enabled, there will be a setting for in the section of the configuration page. Navigate to . There will be a language selection panel like the one shown below. Initially, “English” will be the only enabled language. However above the table listing enabled languages, there is a link labelled .

When you click on the link, you will be shown a pull-down menu with additional languages. Select the additional language you want to use, and click on the button labelled .
Now the added language will appear along with English in the table of enabled languages in the language selection panel. However, English will still be the default language. To make another language the default, toggle the radio-button in the column.

After you've enabled another language, when you download and install a package, Drupal will automatically download the translation files for all additional languages you've enabled along with it. Translations, however, are often lagging behind releases. This means that you need to have the translations on your site updated at regular intervals.
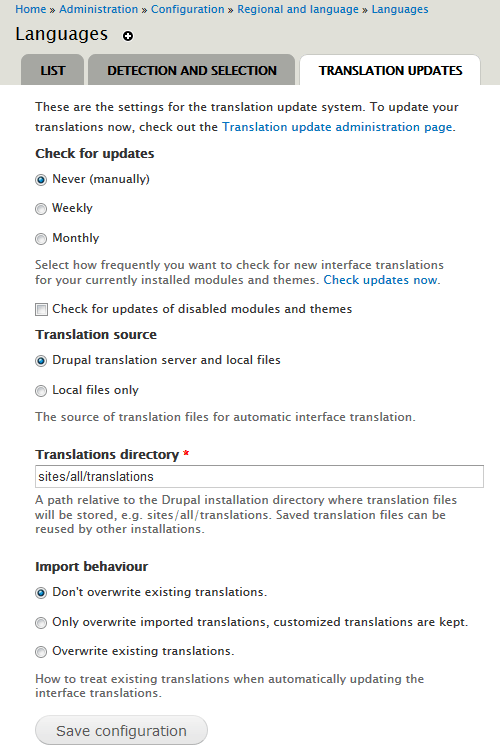
The recommended method for keeping translations up to date is, the Localization update module. Given the right settings, it will automatically check for, download and update translations for the core and contributed modules. Below is how it setting page look like:

If you prefer to update translations manually, navigate to . This shows you an overview of the update status of your translations for the core and released modules. If there are available updates you can click on for them to be downloaded and imported.
 The
repository of translations of the core and released modules are kept at the Drupal
translation server. If your site is missing
translations, you can speed up the process of making them available by creating
an account as translator at that site. Initially, you will only be allowed to
suggest translations. You have to wait for someone else to approve them
before they become available for download. However, you may speed this up further
my asking the moderator for the language you're interested in to grant you the right
to approve your own translations.
The
repository of translations of the core and released modules are kept at the Drupal
translation server. If your site is missing
translations, you can speed up the process of making them available by creating
an account as translator at that site. Initially, you will only be allowed to
suggest translations. You have to wait for someone else to approve them
before they become available for download. However, you may speed this up further
my asking the moderator for the language you're interested in to grant you the right
to approve your own translations.
If more than one language is installed Drupal can be configured to use several criteria to select what language is used for site presentation (i.e. menus and help texts). To see what languages are installed, navigate to .
 If
the option does not appear in the
-section on the
page, make sure the
Locale module (part of core) is active.
You activate this by ticking the appropriate box on the page
and clicking .
If
the option does not appear in the
-section on the
page, make sure the
Locale module (part of core) is active.
You activate this by ticking the appropriate box on the page
and clicking .
Date and time
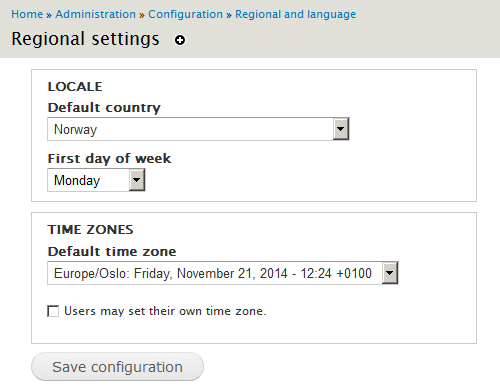
Navigate to and make sure the regional settings are correctly.
First select the default country and the first day of the week. For calendars in Europe, the first day of the week should be Monday.
If you've installed the Date module, you will also have the option to use ISO-8601 week numbers (where the week starts on Monday and week #1 is the week with January 4th in it).
After setting the first day of the week, you should set the default time zone to the city where you are located. If your city isn't listed, choose the time zone that is closest to your location which has the same rules for daylight saving time. In the screenshot below, it is Europe/Oslo, since that is my location.

If you tick the box to let users set their own time, more options appear. These are the time zone settings:
- Default time zone. This sets the default time zone for the website. Used for anonymous users.
- Authenenticated users may set their own time zone, but this may be disabled.
- You may also set default time zone for new users.
If the time zone for a user is set, this overrides the site's default time zone.
If you changed anything, remember to click on to save the changed settings.
You should also visit and select the date formats you want to use. Even if you do not change anything, you should click on to save your preferred date formats. (There seems to be a small bug in the Drupal where the default date formats are not set until you do this.)
Reverting to a null installation
Sometimes, your site may be in a state where you want to delete it and start over again.
The drush site-install (si) command will completely wipe out a Drupal installation and then recreate an empty site. With no arguments it will use the “Standard” profile an create a single user named “admin” and a random password. It will print out the username and password to stdout after it has completed the task:
$ drush si -y
This will also clear out the sites directory, leaving you with a clean Drupal 7 install.
Without drush, you can clean out the database from the
CLI. If you also delete settings.php, the GUI will let
you recreate a new, empty site with a single super admin user. To not
have any orphan media assets around, you should also purge most of
the site/ directory. The steps are:
- Drop the database. Login as the database root user and give the
command
DROP DATEBASE drupal7;
(provided the database holding your Drupal installation is named “drupal7”) - Delete
site/default/settings.php. - Recursively delete everything below
site/default/files/. - Delete all multisites (if you have any).
- Recursively delete everything below
site/all/.
This will leave the Drupal core files and is usually what you want to start rebuilding a Drupal 7 site from scratch. You start out by creating an empty database for Drupal, and then proceed to the web based part of the installation.
If you belive there is somehing wrong with the core files, it is OK to delete all the files as well, and start over from scratch.
Troubleshooting
Below is a collection of the problems I've encountered when installing and configuring Drupal, and how I resolved them.
Undefined function cache_get()
Something is wrong with the Drupal instalaltion if checking the status for site produces the following:
$ drush status … PHP Fatal error: Uncaught Error: Call to undefined function cache_get() …
All the error message is telling you is that Drupal is not capable of boostrappting. A lot of things may have gone wrong, including the following:
- Syntax errors in
settings.php - Missing PHP modules that are required.
Final word
Installation is only a job well begun. The task of running a production Drupal site entails keeping the configuration up to date. Many of the updates to the Drupal core and contributed modules that appear over time are security updates. Failing to install them in a timely manner when they become available constitutes a security risk.
A useful tool that will help you with keeping the site up to date with security-patches is the Drupal security newsletter.
In a professional enviroment, you will build a Drupal website on a staging server located behind a firewall and not accessible from outside your organisation. When the site is built, it will be copied to a production server to “go live” on web. Developer Aram Boyajyan has a blog post about going live with a Drupal website. The posting includes a helpful of list of settings and other details that should be checked before a Drupal website goes live on the web.
Last update: 2019-08-12 [gh].